padding
defines the space between the element borders and content (applies the specified value to all sides).
number|object padding;
Example
webix.ui({
view:"toolbar",
padding:10,
cols:[
{ view:"button", value:"Load" },
{ view:"button", value:"Save" },
{ view:"button", value:"Delete" }
]
});
Details
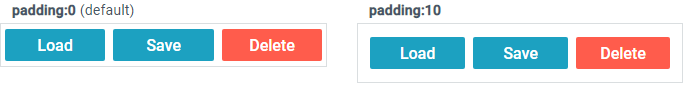
The image below shows how the script above applies the padding property.

If set as a number, the padding is the same for all four sides. Additionally, you can use paddingX and paddingY to set the same paddings for top-bottom and left-right sides.
If you want to set different paddings for all sides, set padding for one side or for e.g. top and left sides, you can define padding as an object:
webix.ui({
view:"layout",
padding:{
top:5, bottom:7, left:10, right:8
},
rows:[
{ view:"toolbar", elements:[ { view:"icon", icon:"wxi-drag" }, {} ] },
{ template:"Main view" }
]
});
See also
Back to top
If you have not checked yet, be sure to visit site of our main product Webix web development library and page of buy kanban board product.