Manipulating Groups of Buttons
In case of image buttons, you can use a function to define differently-sized buttons for a toolbar.

Related sample: Buttons: Type 'imageButton'
To create an Image button, set type:"image" and use the image property to specify the path to the image.
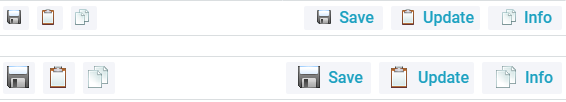
Button type depends on its size with typical sizes being 18, 24, 32 and 48. If you have the images stored in different folders with corresponding titles, you can use a custom function to set the needed size.
function buttons(size){
return [
{ view:"button", type:"image"+size,
image:"../common/imgs/"+size+"/save.gif", width:size+14}, //for image button
{ view:"button", type:"image"+size, label:"Save",
image:"../common/imgs/"+size+"/save.gif", width:size+60}
//for image button with a text label - it should be wider
];
}
Then, when defining properties of a toolbar constructor, include the function into its cols property and pass the necessary parameter into it.
webix.ui({
view:"toolbar", paddingY:2, height:28,
cols: buttons(18)
});
The toolbar above will initially work with icons measuring 18 pixels in width, while the width of the button itself is calculated within the function.
Back to top