Filtering in Tree
Tree allows you to filter nodes on the client side.
Filtering in Tree can be invoked by calling the filter method. The method can be called on some event or action, e.g. button click or page load.
Sorting Tree on a button click
webix.ui({
rows:[
{ view:'tree', id:"tree", ...},
{
view:"button",
value:"Filter the tree",
click:function(){
$$("tree").filter("#value#", this.value);
}
}
]
});
Related sample: Filtering in Tree
Filtering Modes
The library provides the filterMode property to define how the tree items will be filtered.
The filterMode property is an object that can have 3 attributes:
- showSubItems - (boolean) defines whether the tree should display children of the filtered items (true) (even if they don't match the filtering condition). The default value is true.
- openParents - (boolean) - defines whether parents of the filtered items should be expanded (even if they don't match the filtering condition) so that the user can effortlessly see the result of filtering. true by default.
- level - (number) sets the nesting level to filter items from (one-based numbering).
Using the filterMode parameter
webix.ui({
view:"tree",
filterMode:{
showSubItems:false,
level:2
}
});
Related sample: Filtering in Tree
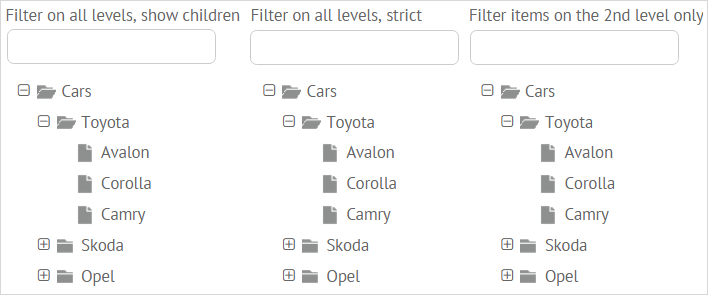
For example, we have three trees. Let's apply different filtering modes for each of them.

We will use the following settings for each tree:
1) default - filtering on all levels, children are displayed
2) filtering on all levels, children aren't displayed (strict mode)
3) filtering items on the second levels only, children aren't displayed
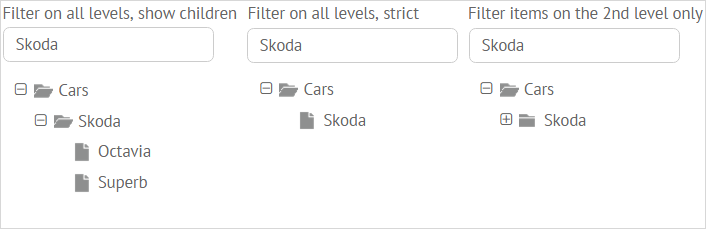
Now, let's filter the tree by the Skoda item. The result is given in the image below:

Custom Filtering Function
For example, if you add an input and a button to the page and want to filter Tree by clicking on it, your code may look like this:
Custom filtering function
webix.ui({
view:"button",
value:'filter',
click() {
filterText(this);
}
});
function filterText(node){
var text = node.previousSibling.value;
if (!text) return tree.filter();
tree.filter(function(obj){ // tree is a Tree instance
return obj.year == text;
});
}