Data Updating
The items of a component can be edited within the component itself or within its rows and cells, provided that the component is switched to the editable mode.
Data updating allows editing info in dedicated input fields, such as UI text. It works regardless of the component's EditAbility state.
Updating data for selected items can be implemented in two ways:
- one by one, with the help of the updateItem method;
- in groups, by pushing data from the bound Form / HTMLForm. See the Data Binding article.
UpdateItem() Function
The updating process happens in two stages:
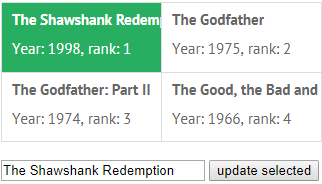
1 . Placing selected data to some editor (a UI-related text or a dedicated HTML input field) with the help of an attached event.
<input type="text" id="value" style='width:300px' value="new value" />
...
$$("mylist").attachEvent("onAfterSelect", function(id) {
var value = this.getItem(id).title;
document.getElementById("value").value = value;
}); // as a result, the item title from the dataset appears in the text field

2 . Saving the edited data back to the component. It is implemented with the updateItem method that takes two parameters: the ID of a selected item and a hash of new properties for a data item. Called from the component object, the updateItem() function is included into the complex update function.
function update_selected_item() {
var data = $$("data"); // ID of the data-presenting component
var sel = data.getSelectedId();
if (!sel) return; // nothing is selected == nothing to update
//deriving the new value from the input
var value = document.getElementById("value").value;
var item = data.getItem(sel);
item.title = value; // setting the new value for the item
data.updateItem(sel, item); // the dataset is updated!
}
Related sample: Server-side Integration:Dataview
Form / HTMLform Binding
Data binding helps greatly simplify the process and makes editing of several item values convenient. It ensures that a data component (dataview, list, etc.) transmits data to a form / htmlform each time an item is selected in the component.
Read more info on Data Binding.
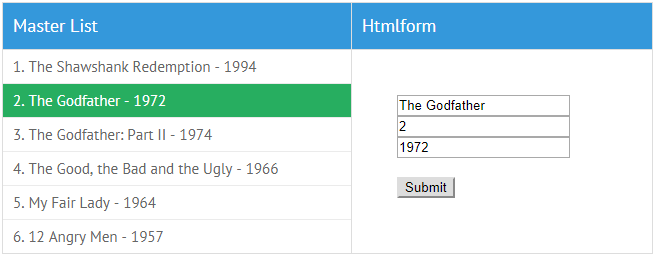
$$("htmlform1").bind($$("listA"));
The function above makes the list a data source for the form, so when an item in the list is selected, the form is filled. Input names in the form must coincide with item properties from the initial dataset (those you include into #hash signs# within data template) for the list.

Having finished editing data in form fields, call the save function to push new data into the list.
<input type="button" value="Submit" onclick='$$("htmlform1").save()'/>The same functionality is used when updating data items loaded from the database. Read about Server-side Integration in the corresponding chapter of the documentation.
Back to top