Button CSS
The default icons are taken either from the Font Awesome or Material Design collections, depending on the used skin. You can also apply custom icons. Iconization in the library is described separately.

| CSS class | Element |
|---|---|
| .webix_button | any button |
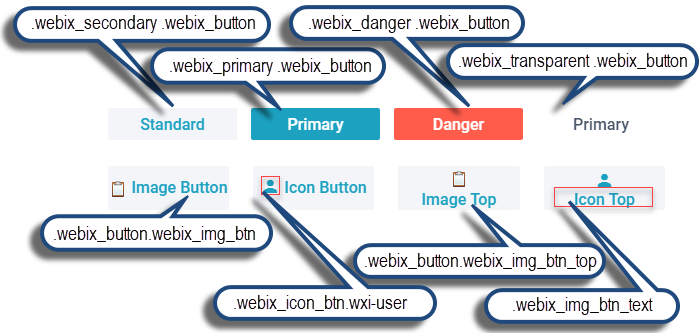
| .webix_secondary .webix_button | a standard button |
| .webix_primary .webix_button | a raised button |
| .webix_danger .webix_button | a red button |
| .webix_transparent .webix_button | a transparent button |
| .webix_image | a picture of any button with an image |
| .webix_img_btn_text | text value of the a button with an image |
| .webix_button.webix_img_btn | a button with the "Image" and "Icon" type |
| .webix_button.webix_img_btn_top | a button with the "ImageTop" and "IconTop" type |
| .webix_icon.wxi-user | an icon for the "IconTop" button |
| .webix_icon_btn.wxi-user | an icon for the "Icon" button |
Read more about Buttons.
Back to top