Available only in PRO Edition
Multicombo
The control is available only in Webix Pro edition.
API Reference
Overview
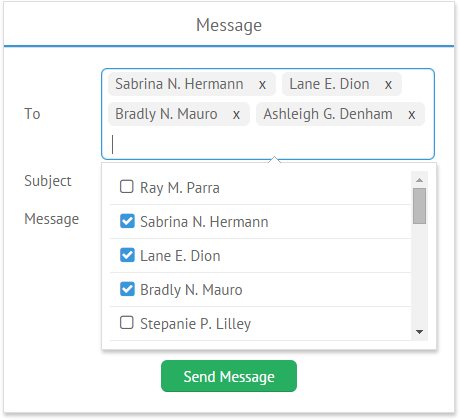
Multicombo is an editable control that allows for choosing several options at a time from a dedicated popup list, Checksuggest.

Multicombo inherits from a standard combo control and has the following features:
- Each option is equipped with a checkbox;
- Each time you enter symbols in the input field the list of options is filtered;
- To select an option, check it or click the corresponding list item. A selected option will be added to the input;
- To unselect an option, either click the "remove" icon or use the "backspace" key in the input field or uncheck the option in the list.
Initialization
var names = [
{"id":1,"value":"Ray M. Parra"},
{"id":2,"value":"Sabrina N. Hermann"},
{"id":3,"value":"Lane E. Dion"}
];
webix.ui({
view:"multicombo",
label:"To",
value:"2,3",
suggest: names // or e.g. suggest: "data/names.js"
});
Related sample: MultiSelect combobox
Main properties
- label (string) - specifies text label of a control;
- labelPosition (string) - sets the position of the label in relation to the control container;
- value (string,array) - defines the initially selected items of the control;
- separator (string) - a one-character string, defines a delimiter for separating options in a multicombo, comma by default;
- options or suggest (array,object,string) - defines a set of items to select from, or the data source, or advanced popup configuration;
- optionWidth (number) - defines the width of a popup list. By default, it is adjusted to the control width;
- button (boolean) - defines whether the "Select" button will be displayed in the options list;
- keepText (boolean) - defines whether the entered text should be kept in the input after an option is selected.
Configuring Suggest List
You can read about advanced configuration options for popup selectors in the corresponding documentation article.
Accessing Suggest List
Multiselect API allows getting popup and list objects for further usage:
var popup = multicombo.getPopup();
var list = popup.getBody();
//or
var list = popup.getList();
Manipulating Tags
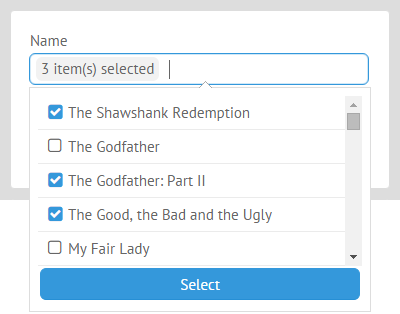
In some cases, multicombo can not be shown as a multi-line input and information about selected items should be displayed only as a number of these items.

To disable multiple tags, you need to set the tagMode property to false:
var names = [
{"id":1,"value":"Ray M. Parra"},
{"id":2,"value":"Sabrina N. Hermann"},
{"id":3,"value":"Lane E. Dion"}
];
webix.ui({
view:"multicombo",
label:"Name",
labelPosition: "top",
value:"2,3",
tagMode: false,
suggest:names
});
To specify a template for the common tag, you need to use the tagTemplate property. By default the tagTemplate is set like this:
tagTemplate: function(values){
return (values.length? values.length+" item(s)":"");
} // You can change the template the way you like
- values - an array of the selected items' ids
Related sample: MultiSelect Combobox: Tag Mode
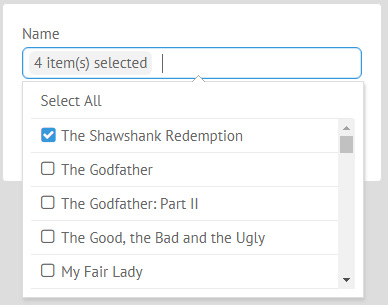
Selecting/Unselecting All Options
There is a possibility to select/unselect all options of the Multicombo control.
To enable it, you need to define the selectAll property with the true value in the dedicated suggest object and the corresponding field will be shown on the top of multicombo options:

webix.ui({
view:"multicombo",
label:"Name",
labelPosition: "top",
value:"1,7,9,12",
suggest: {
selectAll: true, body:{
data:big_film_set,
template: webix.template("#title#")
}
}
});
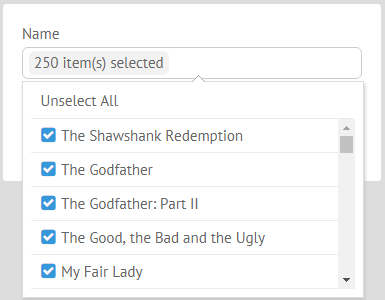
When you click "Select All", all the options are selected and the label changes to Unselect All, which allows you to unselect all the options:

Related sample: MultiSelect Combobox: Tag Mode
Adding New Values
You can also add new values to the Multicombo list. Enable the newValues property:
webix.ui({
view:"multicombo",
name:"tags",
value:"webix",
placeholder:"Tags",
newValues: true, options:["webix", "test"]
});
Output Value
Though the value of Multicombo can be set as a string or an array (both with the value property and with the setValue method), the output value of Multicombo (returned by the getValue method) is a string, e.g. "1,3,4".
Back to top