UI.Resizearea. Common Tips
Limiting the area available for resizing
By default, the area available for resizing is the whole viewport. To limit the area, you should initialize the component in a container with style='position:relative'
<div id='mydiv' style='position:relative;width:600px; height:300px;border:1px solid;'>
</div>
webix.event(document.getElementById("mydiv"),"mousedown",function(e){
var resizeStick = new webix.ui.resizearea({
container:"mydiv",
dir:"y",
eventPos:e.pageY,
start:e.pageY-webix.html.offset(webix.toNode("mydiv")).y
});
})
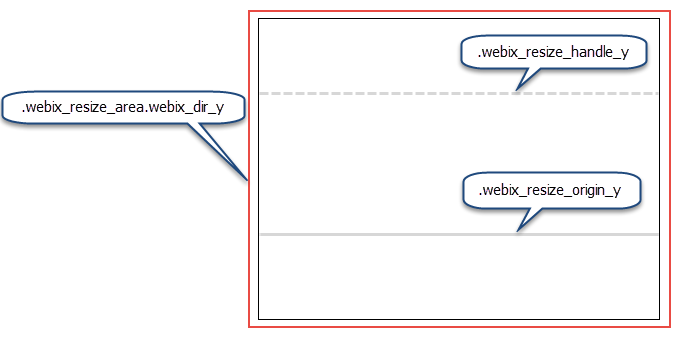
DIVs created while resizing
While moving a resizearea object, 3 DIVs are created:
| Container | Description |
|---|---|
<div class="webix_resize_area webix_dir_y"></div> |
the area available for vertical resizing |
<div class="webix_resize_handle_y"></div> |
the movable container |
<div class="webix_resize_origin_y"></div> |
the initial container |
| Container | Description |
|---|---|
<div class="webix_resize_area webix_dir_x"></div> |
the area available for horizontal resizing |
<div class="webix_resize_handle_x"></div> |
the movable container |
<div class="webix_resize_origin_x"></div> |
the initial container |