TreeTable
API Reference
Overview
UI-related TreeTable inherits from view. Being a hybrid between DataTable and Tree, it shares a number of their properties and methods.

Initialization
Note that you need to set {common.treetable()} template for a column that should display the tree. Otherwise, you'll get standard DataTable.
webix.ui({
view:"treetable",
columns:[
{
id:"id",
header:"",
width:50
},
{
id:"value",
header:"Film title",
template:"{common.treetable()} #value#"
},
{
id:"chapter",
header:"Mode",
width:200
}
],
data: "..." //dataset, variable or path
})
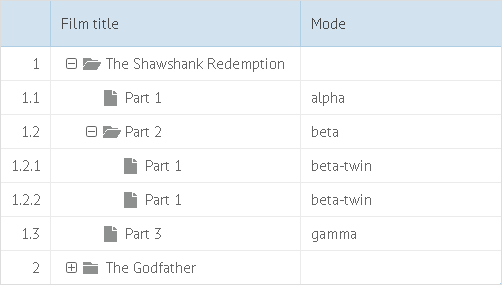
Related sample: Basic Initialization
Tree table is populated with hierarchical data coming in XML and JSON data formats. IDs of the columns must coincide with data keys from the initial dataset
Working with TreeTable
Common tasks here include the following and coincide with those of the datatable and tree:
1 . Data Loading including Dynamic Loading of large datasets in portions by scrolling and branches opening.
Related sample: Static and Dynamic Loading
2 . Filtering - built-in and custom filtering in various filter modes.
Related sample: TreeTable: Filtering
3 . Selection by cells, row and columns in multiselect and blockselect modes.
Related sample: Selecting Items in TreeTable
4 . Item Editing by click or dblclick or any custom action.
Related sample: Editing Data in TreeTable
5 . Using Math in TreeTable - built-in logic for storing data as mathematical formulas as well as editing these formulas directly in TreeTable.
Related sample: Using Formulas
6 . Data Grouping - built-in logic for presenting hierarchical data in a tree-like manner.
Related sample: Data Grouping: Aggregate Values
7 . Data Export to Excel, PDF and PNG
Related sample: Export to Excel
Related sample: Different Copy-Paste Modes
Related Articles
- Data Object Operations
- Tree
- Node Templates
- Sizing Components
- Resizing
- Redefinition of the Components
- TreeTable CSS Image Map