TimeBoard
Since 8.0
API Reference
Overview
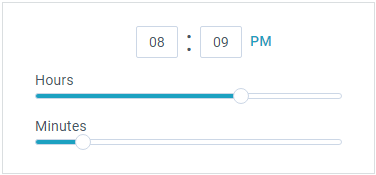
Webix TimeBoard is another control for time management designed to make the process of time selection even more precise and handy. It can be used standalone or in tandem with DatePicker.

Initialization
To initialize TimeBoard on a page, make use of the code below:
webix.ui({
view:"timeboard"
});
Related sample: Timeboard: Initialization
Main properties
- hours (boolean) - defines whether to display hours. true by default;
- seconds (boolean) - defines whether to display seconds. false by default;
- twelve (boolean) - shows AM/PM selector. Depends on the current locale;
- value (string, object) - time value like "10:15", or Date object;
- button (boolean) - if true, shows the Done button under the control. false by default;
- stringResult (boolean) - if true, returns a formatted date string. false by default;
- width (number) - sets the widget width;
- height (number) - sets the widget height.
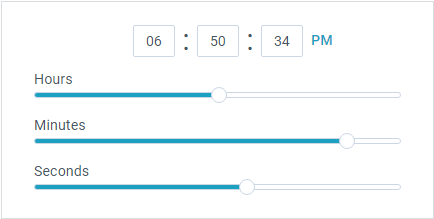
Displaying seconds
By default the seconds property is set to false. If you want to display controls for selecting seconds sets the property to true:
webix.ui({
view:"timeboard",
seconds: true
});

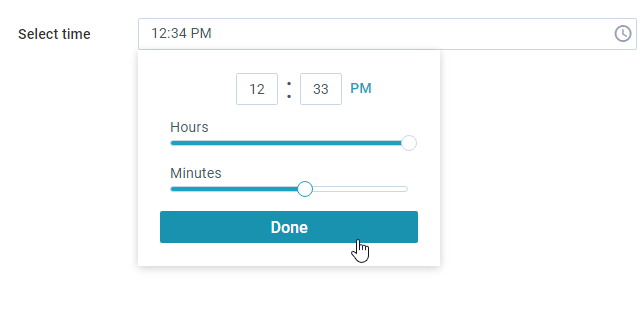
Using TimeBoard with DatePicker
You can integrate a timeboard with other widgets e.g. DatePicker and provide a handy way for time selection.

To do so define a datepicker and inside its suggest property set a timeboard as a value for its type field. To be able to submit the selected time add a button inside the body property of the timeboard by setting the button field to true.
view:"datepicker",
type:"time",
name:"start",
label:"Select time",
stringResult:true,
suggest:{
type:"timeboard", body: {
button: true
}
}
Related sample: TimeBoard: Using with DatePicker
Back to top