Colorboard
API Reference
Overview
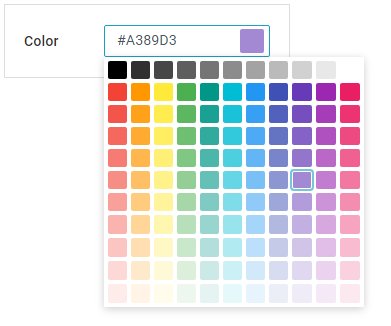
UI-related colorboard is a tool to get the hex code of a color that you are going to use for styling. By default, colors are presented in a rainbow-like manner. The detalization level you set manually.

Initialization
Colorboard is used in conjunction with the ColorPicker control. In such a case, you needn't initialize a colorboard, since it will appear as soon as you click the control.
When used separately, colorboard is initialized in the following way:
webix.ui({
view: "colorboard",
width: 400,
height: 400
});
Related sample: Colorboard:Basic
Configuration
- width and height denote the dimensions of a square with a color palette;
- type (string) - type of the Colorboard. "material" (default) or "classic";
- grayScale (boolean) - defines whether to include a row with a set of colors from black to white;
- cols and rows denote the number of colors in each axle - the bigger it is, the more detailed is the palette. Material palette has fixed number of cols;
- gradient nature of the Classic colorboard can be controlled via lightness values:
- minLightness (0.15 by default) - start value of lightness (the darkest part);
- maxLightness - (1 by default) - end value of lightness (the lightest part).
Related sample: Classic Palette
Working with Colorboard
You can customize your colorboard by:
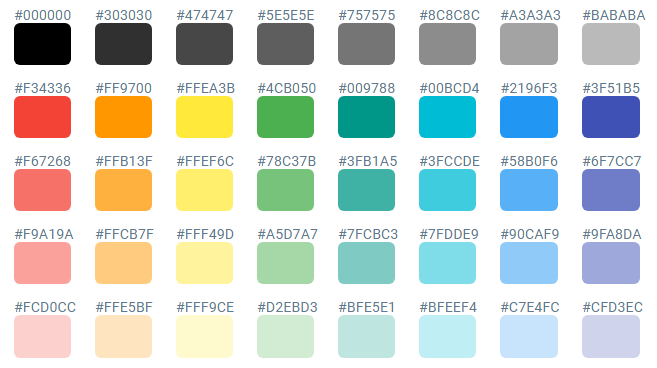
- setting the way of color presentation

webix.ui({
view:"colorboard",
cols:7,
rows:4,
width:600,
height:370,
template:"<div class=\"value_cell webix_color_item\">" +
"<div>{obj.val}</div>" +
"<div class=\"color_block\" style=\"background:{obj.val};\"></div>" +
"</div>"
});
Related sample: Palette Templates
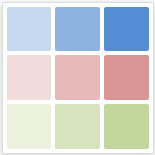
- defining your own color set

var colors = [
["#C6D9F0", "#8DB3E2", "#548DD4"],
["#F2DCDB", "#E5B9B7", "#D99694"],
["#EBF1DD", "#D7E3BC", "#C3D69B"]
];
webix.ui({
view:"colorboard",
palette:colors
});
Related sample: Colorboard Colors
Deriving Selected Color Value from the Colorboard:
Normally, selected color is derived with the help of the getValue() method:
$$("colorboard1").getValue();