Hint
Since 5.0
API Reference
External resources
This component isn't included into the library package and should be taken from https://github.com/webix-hub/hint-component
Overview
Webix Hint is a view-based component for rendering hints for users. The purpose of the widget is to guide new users through a website or app. This component can be especially useful in case of complex contents and multiple controls.

Initialization
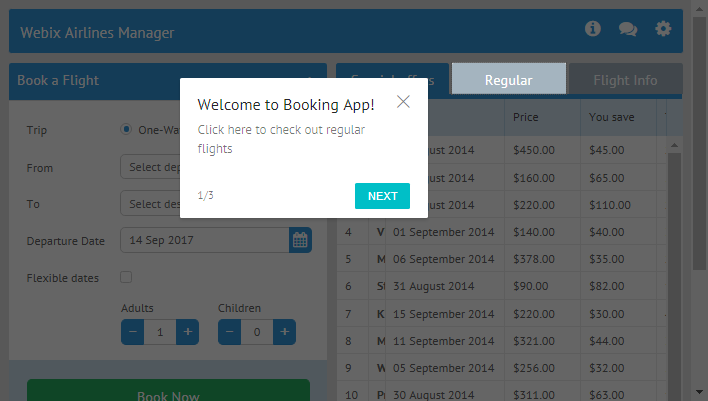
It's quite simple to create Hint:
- define the initial Hint configuration
webix.ui({
view: "hint",
id: "hint",
steps: [
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights",
event:"click"
},
{
el: ".div2",
title: "Get Flights Info in a Click!",
text: "Click here to take a look at all flights info",
event:"click"
},
{
el: "$accordionitem1",
eventEl: "button",
title: "Book Flight Tickets",
text: "Fill in the form and press 'enter' to book your flight",
event:"enter"
}
]
});
- call the start method to initialize the widget and start showing hints
$$("hint").start();
Related sample: Hint initialization
Main properties
- top - (number) sets the top position of the hint
- left - (number) sets the left position of the hint
- prevButton - (boolean/string) defines, whether the Previous button will be displayed (boolean) or sets a label for it (string). See details
- nextButton - (boolean/string) defines, whether the Next button will be displayed (boolean) or sets a label for it (string). See details
- steps - (array) an array of step objects. Each step object describes an element of an application and its purpose
- stepTimeout - (number) time of a step displaying before showing the next one
Attributes of a step object
Each step has a compulsory el property and can have a number of optional properties.
Mandatory properties
- el - (string - a Webix id without $$ or any querySelector). It defines the element that will be highlighted when a hint appears. It can also trigger an event that will switch hint to the next step, if the eventEl property is not defined.
The relations between el and eventEl properties are shown in the following example. Imagine that on one of the Hint steps you want to highlight a form, while a user will interact only with a specific control on it. Then the form should be set as the el and the control element - as the eventEl of the step.
- event - (string) the name of the event that will switch to the next step. You can choose between a click on the highlighted area or the Enter key press. In the above example, two events are set to "click" and the last one is set to "enter".
Optional properties
- top - (number) sets the top position of the step
- left - (number) sets the left position of the step
- eventEl - (string) optional, if specified defines the element that will trigger an event instead of the el element;
- title - (string|HTMLElement) optional, the title of the step;
- text - (string|HTMLElement) optional, the instruction for users;
- padding - (number) optional, the padding for the highlighted element; by default, it's set to 0;
- next - (function) optional, sets a function that returns a promise for the next part of the data from the datatable. Read details below;
- previous - (function) optional, sets a function that returns a promise for the previous part of the data from the datatable. Read details below.
Related sample: Hint basic usage
Manipulating Buttons
By default, each hint has two buttons for navigating between interface elements' descriptions, namely, moving back and forth between hints. The config of these buttons is set via the related attributes:
nextButton - (boolean/string) defines, whether the Next button will be displayed (boolean) or sets a label for it (string). By default, the property is set to true. The default label for the last step is "End Tour", while the default label for the other steps is "Next".
prevButton - (boolean/string) defines, whether the Previous button will be displayed (boolean) or sets a label for it (string). By default, the property is set to true. The default label is "Previous".
webix.ui({
view: "hint",
id: "hint",
steps: [
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights",
event:"click"
},
{
el: ".div2",
title: "Get Flights Info in a Click!",
text: "Click here to take a look at all flights info",
event:"click"
}
],
nextButton: "Show next", // the new caption of the button
prevButton: false // the "Previous" button won't be rendered
});
The first step of Hint has only the Next button displayed.
Showing/Hiding Hint
As Hint is created on the base of webix.view, it inherits some of its methods.
Thus, to display Hint on a page, use the show method.
$$("hint").show();
In case you need to hide Hint, apply the hide method.
$$("hint").hide();
Starting/Ending Showing Hints
The Hint API provides the start method that allows you to:
- initialize Hint on a page
- reset the current hints show and start it from the very beginning
$$("hint").start();
It is also possible to terminate showing hints at any step via the end method:
$$("hint").end();
Setting/Getting Steps
You can get the list of current Hint steps via the getSteps method. It returns an array of step objects.
var steps = $$("hint").getSteps();
The setSteps method lets you to set your own steps for the Hint widget. You need to pass an array of objects as a parameter.
For example, the code below will define one step of a hint:
$$("hint").setSteps(
[
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights. Click the tab to proceed",
event:"click"
}
]
);
Getting the Current Step
You can get the number of the current step of Hint with the help of the getCurrentStep method:
var step = $$("hint").getCurrentStep();
Note that the count of Hint steps starts from 1.
Resuming Hints from Desired Step
Webix Hint API allows you to resume displaying of hints from any step. You just need to pass the number of the necessary step to the resume method.
webix.ui({
view: "hint",
id: "hint",
on: {
onEnd: function(step) {
$$("hint").resume(2); // resume from the second step
}
},
steps:[
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights",
event:"click"
},
{
el: ".div2",
title: "Get Flights Info in a Click!",
text: "Click here to take a look at all flights info",
event:"click"
}
]
});
You can also omit the parameter to resume hints showing from the very first step.
Returning Promise for Data Loading
In case you need to load a part of a large dataset or go to a different page on the next hint step, it can be useful to return a promise of data, to avoid errors if the necessary chunk of data hasn't been loaded yet.
For instance, let's suppose we have a datatable with a pager and a hint widget, which has a step that needs to trigger loading of the next page of the datatable:
{
el: "masterPager1",
eventEl: "button",
title: "Datatable can be used with a pager",
text: "Please click the second button to open page number two",
padding: 10,
event: "click",
next: function() {
return $$("mytable").waitData;
}
}
As you can see, we have set the next property in the step configuration. It specifies a function that returns a promise for the next part of the data from the datatable. So when a user clicks the second button of the pager, the second page of the datatable is displayed.
If you want to trigger some actions on return to the previous step, make use of the previous property.
Handling Events
As Hint is also based on webix.EventSystem, you can make use of the on property to attach handlers to its events.
Imagine that you want to create a looped sequence of hints, i.e. after a user views the last hint (onEnd), the whole sequence starts from the beginning, unless the user exits the hint.
For this purpose, you are to call the resume method without a parameter:
webix.ui({
view: "hint",
id: "hint",
on: {
onEnd: function(step) {
$$("mytable").getPager().select(0);
$$("hint").resume();
}
},
steps:[
{
el: ".div1",
title: "Welcome to Booking App!",
text: "Click here to check out regular flights",
event:"click"
},
{
el: ".div2",
title: "Get Flights Info in a Click!",
text: "Click here to take a look at all flights info",
event:"click"
}
]
});
Related sample: Hint basic usage
In the code above, we have set the onEnd event. The event will fire after the user views the last hint, and its handler takes the number of the step as a parameter. Inside of the handler function we have specified that when we come to the end of the hint, we return to the first page of the datatable and resume the hint from the start.
Here is the list of events that you can make use of:
- onEnd - fires when the user has viewed the last step
- onBeforeStart - fires before the first hint is shown
- onAfterStart - fires after the first hint is shown
- onSkip - fires when the hint is closed:
- by a click on the cross in the corner
- by hitting the Esc button
- when a user clicks the "End tour" button or completes the action of the last step
- onNext - fires when a user clicks the Next button or completes the action of the current step
- onPrevious - fires when the Previous button is clicked
Localizing Hint
Webix Hint can be localized according to the rules of a particular language. You can localize the names of Hint buttons.
The /codebase/i18n folder contains locales for 10 main languages, English is set by default.
A locale for the Hint widget contains a set of local names for the "Next", "Previous" and "End Tour" buttons:
webix.i18n.hint = {
next: "Next",
prev: "Previous",
last: "End Tour"
}
- next - the name of the "Next" button
- prev - the name of the "Previous" button
- last - the name of the "End Tour" button
To apply a new language for the buttons names, you should call the setLocale method. The locale name is specified as a parameter of the method:
webix.i18n.setLocale("be-BY");