Comment
Since 6.1
API Reference
Overview
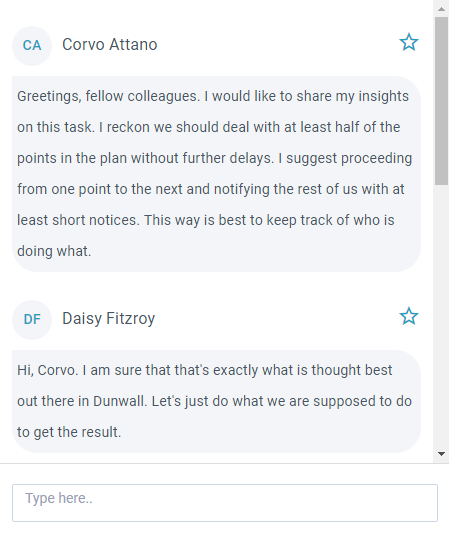
Comments widget is designed for exchange of comments and remarks between users. It displays the oldest comments, the time at which each comment has been left, user avatars and their names. Comments also support anonymous discussions. Users can edit or remove all their comments with the help of a context menu. The widget can be used separately or as a part of another widget, for instance Kanban Board or SpreadSheet.

Initialization
webix.ui({
view:"comments",
currentUser:2,
data:[
{
id:1, user_id:1, date:"2018-06-10 18:45",
text:"Let's deal with half of the points in the plan without further delays."
},
{ id:2, user_id:2, date:"2018-06-10 19:40", text:"Yes, let's do it." }
],
users:[
{ id:1, value:"Corvo Attano", image:"./common/imgs/corvo.jpg" },
{ id:2, value:"Daisy Fitzroy", image:"./common/imgs/daisy.jpg" }
]
});
Related sample: Comments: Basic Init
Main Configuration Settings
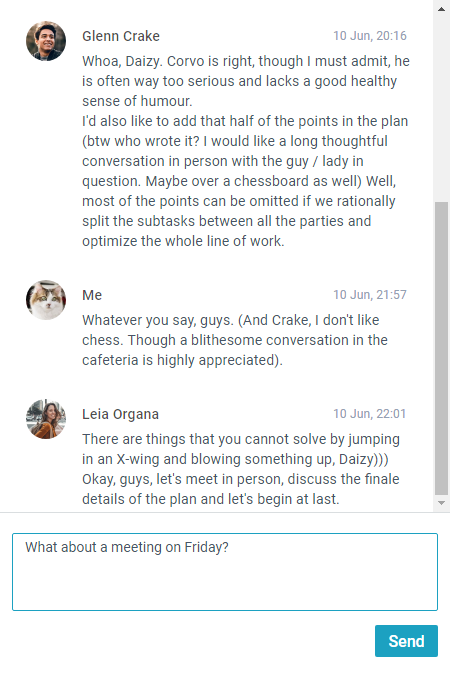
- currentUser (number) - sets the user whose name is displayed next to the comments that are sent from a certain instance of the app
- scheme (string) - defines the scheme for data processing of Comments
- listItem (object) - the template that defines the displayed date format
- mode (string) - defines which comments are shown first (oldest or latest)
- readonly (boolean) - enabled the read-only mode
- sendAction (string) - defines the key or a combination of keys that send the comment (Enter or Shift+Enter)
- users (array,string, DataCollection) - defines the list of users that can add comments
- moreButton (string, function) - defines the label on the "More comments" button
- mentions (boolean) - enables the mentioning functionality (false by default)
To see the full list of Comments properties, refer to the corresponding chapter of the documentation.
Data Loading
In this section you will find out how to load data into Comments.
Loading Comments and Users
The list of comments and users can be loaded from inline data array, DataCollection or from a backend:
webix.ui({
view:"comments",
url:"/samples/server/comments",
users:"/samples/server/users"
});
Related sample: Comments: Loading Data
Comments Data
Comments data must contain an array of objects with the following fields:
- id (number,string) - the ID of the comment, auto-generated if not specified
- user_id (number) - the ID of the author of the comment (links comments to users list, details below)
- date (string, Date object) - the date and time the comment was added. The format of a string date can be controlled in the data scheme.
- text (string) - the comment itself
For example:
[
{
"id":1,
"user_id":1,
"date":"2018-06-10 18:45",
"text":"Place Point 2 below Point 4."
}
]
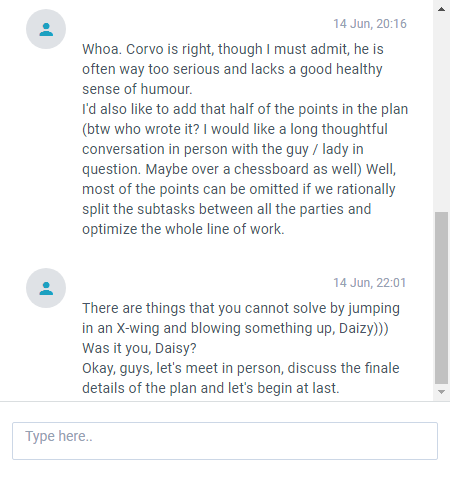
user_id and Anonymous Users
user_id can be omitted. Then the comments will not be signed and, if there is no list of users, all comments will be editable.

Related sample: Comments: Anonymous Users
Users Data
Users data must contain an array of objects with the following fields:
- id (number,string) - the ID of the user
- value (string) - the user's name
- image (string) - optional, the path to the user avatar that is displayed next to the comment (if not set, an icon will be shown)
- status (string) - optional, defines the current status of a user
For example:
[
{ "id":2, "value":"Daisy Fitzroy", "image": "./common/imgs/daisy.jpg" }
]
Displaying User Statuses
Apart from user names and avatars, you can display user status markers.

The available statuses are the following:
- "active",
- "away",
- "busy",
- "none".
A status is set in the user data item, for example:
{ id:1, value:"Corvo Attano", image: "./common/imgs/corvo.jpg", status:"away" }
Related sample: Comments: User Statuses
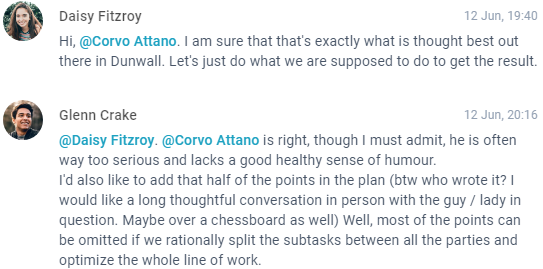
Mentioning Users in Conversation
The end user can mention any participant in a comment if you set the mentions setting:
webix.ui({
view:"comments",
mentions:true,
currentUser:4,
data: "/server/comments_data",
users: "/server/comments_users"
});
The user can mention other users using this syntax:
"Hi, @\"Corvo Attano\". Let's just do what we are supposed to do."
The name can be selected from a dropdown list that appears after the user enters the first letter.
Mentionings are stored also like @"Some Name" in the data.

Related sample: Comments: Mentioning Users in Messages
By default mentions are highlighted, but you can disable or configure this behavior using the highlight property.
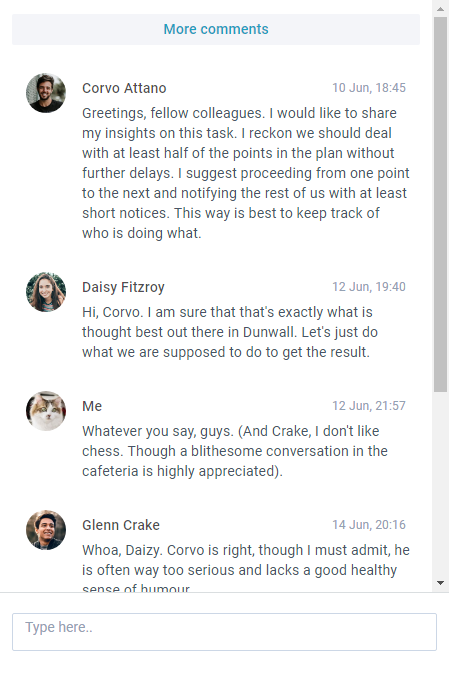
Loading Comments on Demand
You can load comments in portions starting from the oldest/latest ones. The rest of them will be loaded when a user clicks the "More comments" button.

The "More comments" button is added automatically depending on the server data. It will be shown, if server returns:
{
data:[ .. ],
more:12 //the number of not yet loaded comments
}
By default the oldest comments are loaded first, and the "More comments" button is shown at the bottom of the list to load the latest comments.
If you want to load the latest comments first, set the mode property to "chat":
{
view:"comments",
width:450,
currentUser:4,
url:"./common/comments.js",
users:"./common/users.js",
mode:"chat"
}
Then the button will be shown at the top of the list to load the previous comments.
Related sample: Comments: Load More Comments
Note: The button will be automatically hidden if server returns { more:0 }.
Data Operations with Comments
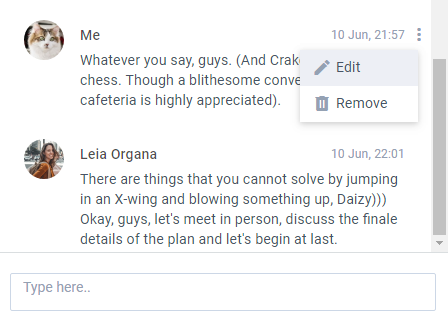
Comments are edited and removed with the help of a context menu.

You can also edit, remove and add comments programmatically. For instance, the edit method will copy the comment to the textarea:
var id = $$("comments").add({ text:"some", date:new Date() }); //add the new comment
$$("comments").edit(id); //open editor for this comment
Comments takes all DataStore methods for adding, updating and removing comments. Go to the following articles to find out about more data operations:
Live Updates for Comments
For live updates of comments you can use a WebSocket-based solution.
WebSocket Connection
You can read a detailed tutorial on using WebSocket connection for live data updates and live updates for the Comments widget.
Changing the Look

You can change the look of Comments with the help of detailed templates.
- template
- templateUser
- templateMenu
- templateDate
- templateText
- templateLinks
- templateAvatar
- templateMentioned
- menuPosition
For example, to change the block with the comment text, redefine the templateText property:
webix.ui({
view:"comments",
listItem:{
templateText: function(obj){
return "<div class = 'webix_comments_message'>"+obj.text+"</div>";
}
}
});
Related sample: Comments: Templates