MultiView
API Reference
Overview
Multiview helps you efficiently use space on the page by placing different views into one and the same area. Only one view is visible at a time. The others are accessible with the help of dedicated buttons.
Multiview inherits from Layout and, if combined with a switching control like a tabbar, forms a tabview.

Initialization
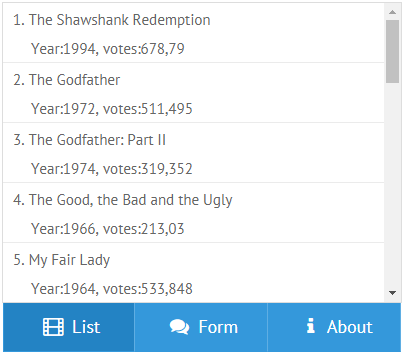
Multiview with three views
webix.ui({
view: "multiview",
cells: [
{id: "listView", view: "list", .... },
{id: "formView", view: "htmlform", .... },
{id: "emptyView" }
]
});
Related sample: Multiview Tabbar with Icons
The direct initialization of the component (view:"multiview") is optional and you can just initialize cells and the view will be automatically recognized.
webix.ui({
cells:[
{id: "listView", view: "list", .... },
{id: "formView", view: "htmlform", .... },
{id: "emptyView"}
]
});
Working with Multiview
Adjusting tab dimensions
The dimensions of multiview cells are adjusted to their content. By default, the whole multiview (all the cells) take the size of the smallest cell. To adjust it to the biggest cell, use the fitBiggest property:
webix.ui({
view: "multiview",
cells: [
// cells configuration
],
fitBiggest:true
});
Managing animation
By default, multiview cells are switched with horizontal animation of the "slide" type. To disable animation, or change the animation type, configure the animate property:
webix.ui({
view: "multiview",
cells: [
// cells configuration
],
animate:false
});
Related sample: Disabling Animation
Learn more about animation types in the Animation article.
Switching between views
1 . Tabbar and Segmented Integral Buttons.
Here switching is implemented with the help of special library controls that have built-in switching functionality as soon as they are bound with multiview cells by ID of these cells.
Multiview built-in means of changing the view cells. Look very much like the tabbar from the previous point.
3 . Functions for Switching Actions.
Here you use common methods (show and back) and create custom buttons each of which can take you to the necessary view. Show() method in conjunction with its counterpart hide() are as well used for changing visibility of UI components.
Saving inactive views
When dealing with iframe content, e.g. WYSIWYG editors (CKEditor), Multiview removes inactive views when they become hidden.
To solve this problem, set the keepViews configuration property to true.
webix.ui({
view: "multiview",
cells: [
// cells configuration
],
keepViews:true
});
Related Articles
- Sizing Components
- Resizing
- Setting Borders to the Components
- Controls
- Tabview Functionality
- Layout
- Scrollview
- Accordion
- Carousel