Managing Visibility of Components
By default, all UI-related components except for window and popup are visible on the page after their initialization.
Show() and Hide() Methods
To show and hide any component in the layout, call the show() and hide() methods respectively:
$$("my_window").show();
$$("my_button").hide();
The alternative to the hide() method is the hidden:true parameter, that is included into the component constructor. The component can be shown later with the show() method.
In some cases it's necessary to check whether the component is visible at the moment. For this purpose you can use the isVisible() method which returns true or false depending on the state of the component visibility.
$$("my_window").isVisible();
Manipulating Visibility of Control Groups

At the same time the library allows grouping controls and changing their visibility in groups. It's useful when you want to define different button sets for different states of the application.
To show and hide groups of elements, you can make use of the batch property and the showBatch() method associated with it.
A batch groups elements by one and the same value that is as well assigned to each of the needed controls. There can be as many batches as you wish depending on the quantity of the manipulated controls.
One of the batches (groups) is shown initially. It is defined by the visibleBatch property.
Take following steps to use this functionality
1 . Include the "batch" property into desired controls.
webix.ui({
view:"toolbar",
visibleBatch:"1", // batch "1" is visible initially
cols:[
{view:"button", value:"first", batch:"batch 1", align:"left"}, //various controls
{view:"button", batch:"batch 2", ... },
{view:"button", batch:"batch 3", ... },
{ ...}
]
});
2 . Assign the function to change visibility of controls to a suitable control.
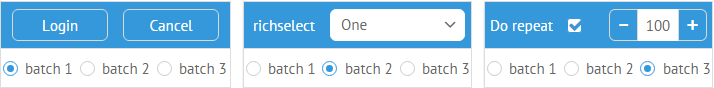
Here radio options coincide with batch values from the code above:
{ view:"radio", id:"rad", label: "select", click:change_batch, options:[
"batch 1","batch 2", "batch 3"
]} // changing radio buttons triggers the function execution
3 . Write the function to show the controls with the chosen batch value.
function change_batch(){
var mode = $$("rad").getValue(); // returns "batch 1", etc..
$$("mybar").showBatch(mode); // the value is passed into the function
}
Related sample: Hiding and Showing Groups of Controls
Back to top