TimeLine
Since 7.0
API Reference
Overview
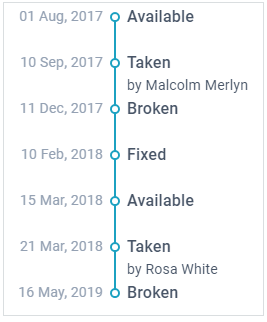
TimeLine widget is designed for visualizing data in a chronological order and creating scalable infographics. You can customize every aspect of TimeLine to fit your purposes: change item text, add colors to labels and scale elements.

Initialization
webix.ui({
view:"timeline",
width:350,
data:time_data
});
Related sample: TimeLine: Basic
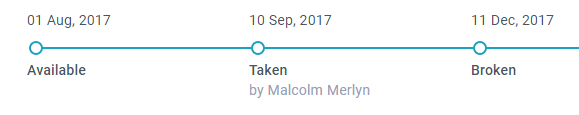
By default Timeline items are placed vertically. To switch to the horizontal layout, set the layout property to "x":

webix.ui({
view:"timeline",
layout: "x", // horizontal mode is set
data:time_data
});
Related sample: TimeLine: Horizontal Layout
Data Loading
You can load data in any of the supported data formats. The data item should include at least 3 properties:
- value - (string) the title of an element on the axis;
- date - (string, Date) date label, can be either a string formatted with the current parseFormat or a Date object;
- details (string) additional information about the element (optional).
An example of a JSON data item is given below:
{
value:"Taken",
details:"by Malcolm Merlyn",
date:"2017-09-10"
}
You can customize the structure and look and feel of TimeLine widget, setting the appropriate parameters in the object of the type (or item) property.
Data Templates
The main template is a data template that defines inner HTML for each item. For this widget don't recommend to redefine it to preserve the time scale.
The following templates are available:
- templateValue ("#value#" by default) - defines data presentation for element titles;
- templateDate ("#date#" by default) - defines data presentation for dates;
- templateDetails ("#details#" by default) - defines data presentation for additional information.
In the code sample below we change the templates for dates and values:
webix.ui({
view:"timeline",
type:{
templateValue:"Some #value#",
templateDate:function(obj){
return webix.i18n.longDateFormatStr(obj.date);
}
},
data:time_data
});
Related sample: TimeLine: Templates
Aligning Items
With the help of the type property you can set the position of the elements relative to the axis:
- "left" (default) - date is arranged on the left, values and details are on the right;
- "right"- date is arranged on the right, values and details are on the left;
- "alternate" - elements are arranged alternately. Starts from the left to the right.
webix.ui({
view:"timeline",
type:{
type:"right"
},
data:time_data
});
Related sample: TimeLine: Layouts and Colors
Horizontal Layout
If Timeline has the horizontal layout (layout: "x"), type property accepts one of the following values:
- "top" (default) - date is above the axis, values and details are below the axis;
- "bottom" - date is below the axis, values and details are arranged on the top;
- "alternate" - top/bottom positions alternate (one after another).
webix.ui({
view:"timeline",
layout:"x",
type:{
type:"bottom"
},
data:time_data
});
Related sample: TimeLine: Horizontal Layout and Type
Styling
Line color
By default, axis color is static and is taken from skin settings.
To change it, use the lineColor property within item type:
webix.ui({
view:"timeline",
type:{
lineColor:"orange"
},
data:time_data
});
The lineColor can be either a string or a function, so you can set the same color for the whole axis (string), or define different colors for certain segments (function).
The lineColor function takes the item object as a parameter and returns its color property, if any.
lineColor:function(){
return obj.color;
}
Item styling
To change color of text labels within Timeline elements, you need to define and apply CSS rules.
You can define the common CSS styling for all items of TimeLine:
type:{ css:"Available" }
Or, you can set specific classname for a particular item:
// data
{ id:1, value:"Available", date:"2017-08-01", $css:"Broken"},
{ id:2, value:"Taken", date:"2017-09-10", $css:"Available" }
// css
.webix_timeline_value.Available{
color:"#3E9EFF";
}
Related sample: TimeLine: Layouts and Colors
Working with TimeLine
Timeline is a standard Data Presentation widget of the Webix library, so it shares common principles of work:
- Data Object Operations
- Data Loading
- Defining Data Template
- Adding/Deleting Items
- Data Filtering and Sorting
- Exporting Content and Data
Related Articles
- Setting Dimensions for the Components
- Dynamic Resizing and Adjustment
- Redefinition of the Components
- Timeline CSS Image Map
- Defining Data Scheme