Supported Data Types
The majority of data-presenting components take data in XML, JSON, JSArray and CSV formats. Still, three of them, namely GroupList, TreeTable and Tree support only XML and JSON data types since only they can show hierarchy which is a key feature of these components.
- Data sources and loading methods are described in Data Loading section.
- Data Drivers that with processing logic for each format are described in Data Drivers;
- Customization of Data Types by changing default Driver behavior - Customizing Data Types.
All in all, Webix supports the following data types:
- json - default;
- xml - parsing data in XML format;
- jsarray - plain JS array;
- html - parsing data from HTML markup;
- csv - comma separated values;
- excel - custom data type for parsing Excel files;
- htmltable - parsing data from an HTML table.
webix.ui({
rows:[
{ view:"list", data:json_data },
{ view:"datatable", columns:[...], datatype:"xml", data:xml_data }
]
});
Data Type Samples
Here we'll see how one and the same dataset looks in different formats while paying attention to
non-hierarchical and hierarchical data.
Non-hierarchical Data
| Person | Place | Age |
| Nanny | Alabama | 45 |
| Derek | New York | 23 |
| Samuel | Oregon | 32 |
XML
<?xml version="1.0" encoding="UTF-8"?>
<data>
<item id="1" person="Nanny" place="Alabama" age="45"/>
<item id="2" person="Derek" place="New York" age="23"/>
<item id="3" person="Samuel" place="Oregon" age="32"/>
</data>
JSON Object
[
{ "id":"1", "person": "Nanny", "place": "Alabama", "age": "45" },
{ "id":"2", "person": "Derek", "place": "New York","age": "23" },
{ "id":"3", "person": "Samuel", "place": "Oregon", "age": "32"}
]
JSArray
[
[ "Nanny", "Alabama", "45" ],
[ "Derek", "New-York", "23"],
[ "Samuel", "Oregon", "32"]
]
CSV
CSV, or Comma Separated Values, is a sequence of characters with rows and fields being separated by some breaks (comma, tab, new line).
Nanny, Alabama, 45
Derek, New-York, 23
Samuel, Oregon, 32
By default line and field delimiters are "\n"(new line) and ","(comma) respectively.
To change the logic of CSV parsing for the application components, look up the related article.
Excel
Excel data type presents a set of parsing rules for Excel files loaded as binary data:
{ view:"list", url:"binary->files/data.xlsx", datatype:"excel"}
Excel data will be parsed into a simple JS array (as with "jsarray" data type).
[
[ "Nanny", "Alabama", "45" ],
[ "Derek", "New-York", "23"],
[ "Samuel", "Oregon", "32"]
]
Check Excelviewer documentation for details.
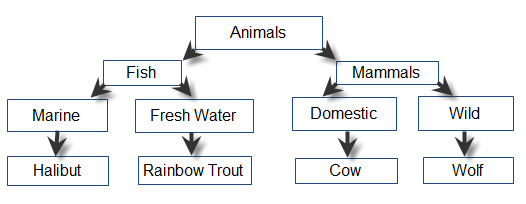
Hierarchical Data

XML
By default records of any hierarchy level and their children are introduced with item tags:
<?xml version="1.0" encoding="UTF-8"?>
<data>
<item value="animals" open="1">
<item value="Fish">
<item value="Marine">
<item>Halibut</item>
</item>
<item value="Fresh Water">
<item>Rainbow Trout</item>
<item/>
</item>
<item value='Mammals'>
<item value="Domestic">
<item>Cow</item>
</item>
<item value="Wild">
<item>Wolf</item>
</item>
</item>
</item>
</data>
Related sample: Tree: XML Dataset
JSON
By default child records are stored in the data object property of the parent record.
[
{"id":"1", "title":"Animals", "data":[
{"id":"1.1", "title":"Fish", "data":[
{"id":"1.1.1", "title":"Fresh Water", "name":"Halibut"},
{"id":"1.1.2", "title":"Marine", "name":"Rainbow Trout"}
]},
{"id":"1.2", "title":"Mammals", "data":[
{"id":"1.2.1", "title":"Domestic", "name":"Cow"},
{"id":"1.2.2", "title":"Wild", "name":"Wolf"}
]}
]}
]
Related sample: Tree: JSON Dataset
Custom Tags for XML and JSON Data
Back to top