DataView
API Reference
Overview
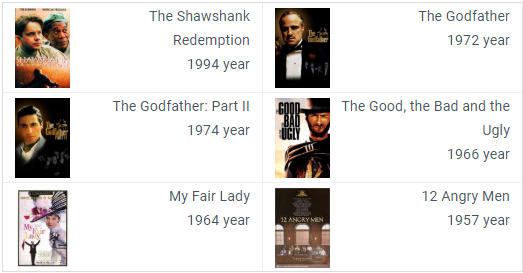
DataView displays objects with data according to a predefined template. It inherits from view.

Initialization
Specify the component's ID if you are going to work with the DataView later. Optionally, you can place DataView into an HTML container.
webix.ui({
view:"dataview",
container:"dataA",
template:"<div class='webix_strong'>#title#</div> Year: #year#, rank: #rank#",
data:...,
datatype:"...",
xCount:3, //the number of items in a row
yCount:4, //the number of items in a column
type:{
width: 261,
height: 90
}
});
Related sample: DataView Basic Initialization
Data property defines data source for the view. Data can be loaded in one of supported data types.
Working with DataView
- Data Loading
- Defining Data Templates
- Selection
- Adding/Deleting Items
- Editing Data
- Paging
- Components Export to PNG
- Data Components Export to Excel
Note that there's a built-in possibility to edit data with DataView. You should create a prototype dataview-edit object beforehand.
Related Articles
- Data Object Operations
- Setting Dimensions for the Components
- Dynamic Resizing and Adjustment
- Redefinition of the Components
- DataView CSS Image Map
If you have not checked yet, be sure to visit site of our main product Webix web ui framework and page of dataview ui product.