GroupList
API Reference
Overview
UI-related grouplist inherits from list and allows presenting data in groups. Data grouping is hierarchical, which means that any group item can start its own group. Hence, this component supports only XML and JSON data formats since they can arrange data in a hierarchical way.

Initialization
webix.ui({
view:"grouplist",
data:dataset
});
Working with GroupList
Rendering data in grouplist - template peculiarities.
1 . Single-value hierarchical dataset:
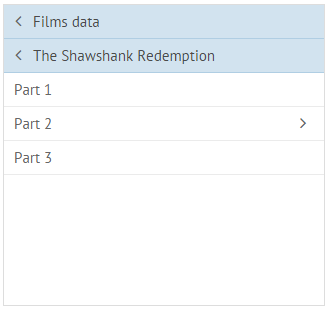
{id:"root", value:"Films data", open:true, data:[
{ id:"1", open:true, value:"The Shawshank Redemption", data:[
{ id:"1.1", value:"Part 1" },
{ id:"1.2", value:"Part 2", data:[
{ id:"1.2.1", value:"Page 1" },
{ id:"1.2.2", value:"Page 2" },
]},
{ id:"1.3", value:"Part 3" }
]},
{ id:"2", open:true, value:"The Godfather", data:[
{ id:"2.1", value:"Part 1" },
{ id:"2.2", value:"Part 2" }
]}
]}
Here we have two branches coming out from the root one, each of which having its own branches.
- text values to display are stored in the value property;
- for similar datasets we don't need template to define which data to display, as there's only one value per item;
- data for a lower hierarchical level in stored in the data object;
- initially expanded branches are defined by open property with true value.
2 . Multiple-value non-hierarchical dataset:
Far more often you'll need to display different data values on each level, which means that you'll need to set template as well as grouping pattern yourself.
{"id":1,"title":"The Shawshank Redemption","year":"1994","rank":"1"},
{"id":2,"title":"The Godfather","year":"1972", "rank":"2"},
{"id":3,"title":"The Godfather: Part II","year":"1974","rank":"3"}
GroupList templating differs from that of other data-containing components. There are three properties to observe hierarchy:
- templateItem - defined data that will be presented in the normal data record (that is at the end of hierarchical ladder);
- templateGroup - defines data that will be presented in group header in the collapsed state;
- templateBack- defines data that will be presented in group header in the expanded state;
- templateCopy - not connected with data rendering yet defines the pattern according to which data are copied to clipboard.
Each grouping item features the $count property that stores the number of items in the group it forms.
$$('grouplist1').getItem(id).$count;
Initial data grouping and (optionally) sorting can be set by data scheme with corresponding flags.
webix.ui({
view:"grouplist",
data:dataset,
templateBack: "Year #value# <br> Results:#$count#",
templateGroup:" Year #value#",
templateItem:"#rank#. #title#",
scheme:{
$group:function(obj){
return obj.year; //data are grouped by "year"
},
$sort:{ by:"value", dir:"desc" } //sorting by displayed values
} //"year" or "rank" depending on hierarchy level
});
To learn more about rendering data through templates, data grouping and data sorting, consult related articles.
Getting Parent and Child Items
GroupList API features the getOpenState() method to retrieve IDs of the items from the currently opened branches, both parent items IDs and that of its children.
var state = $$('grouplist1').getOpenState();
if(state){
result = JSON.stringify(state);
webix.message(result);
};
The methods returns IDs of all the opened parents items (according to hierarchy ladder) as well as IDs of items belonging to the currently opened branch.
Thus, the return object contains parent ID array and children array:
Hierarchical dataset state
{
"parents":["root","1","1.2"],
"branch":["1.2.1","1.2.2"]
}
Related sample: Getting Grouplist State
Working with GroupList
- Data Object Operations
- Data Loading.
- Defining Data Template.
- Editing Data.
- Data Filtering and Sorting
- Selection
- Paging
- Components Export to PNG
- Data Components Export to Excel
Note that there's no built-in possibility to edit data with GroupList. You should create a prototype editlist object beforehand.
Related Articles
- Sizing Components
- Resizing
- Redefinition of the Components
- GroupList CSS Image Map
- List
- UnitList
- X-List
- Double List