DoubleList
Since 4.3
API Reference
Overview
The DoubleList control is based on Layout and includes features peculiar to the List widget and the Select control. It presents data items in two lists: the left list contains all available items and the right one displays selected items.
There's a variety of ways to select items. You can use the related buttons, drag-n-drop items or simply double click on the necessary item.

Initialization
webix.ui({
view:"dbllist",
list:{ autoheight: true },
labelLeft:"Available screens",
labelRight:"Selected",
data:[
{id:"1", value:"Contacts"},
{id:"2", value:"Products"},
{id:"3", value:"Reports"},
{id:"4", value:"Customers"},
{id:"5", value:"Deals"}
]
});
Related sample: Double List as Form Input
Main properties
- labelLeft - (string) sets a label for the left list
- labelLeft - (string) sets a label for the right list
- labelBottomLeft - (string) sets a label for the left list at the bottom
- labelBottomRight - (string) sets a label for the right list at the bottom
- list - (object) sets the configuration of lists in the Double List control. The lists' config is inherited from Webix List
- buttons - (string,boolean) sets a custom template for buttons or hides them. Details are given below
- value - (string,array) sets the IDs of items initially selected (placed into the right list)
Customizing Buttons
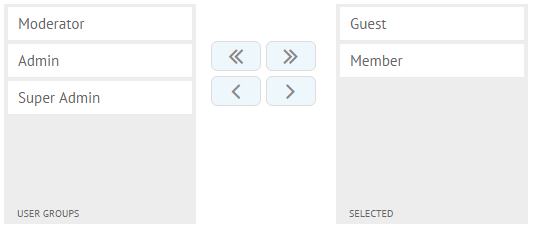
The default DoubleList buttons look as follows:

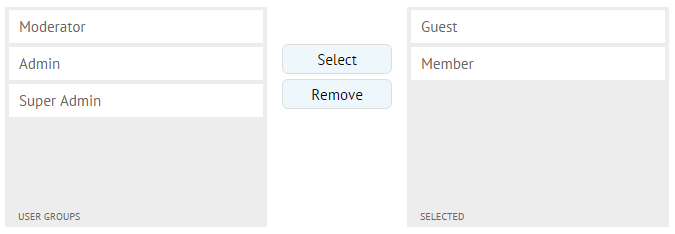
You can define custom buttons for your interface by using the buttons property. There are two ways to customize the buttons' appearance:
- specify a custom template for buttons:

webix.ui({
view:"dbllist",
buttons:"<button class='dbllist_button'>Select</button>
<button class='dbllist_button'>Remove</button>"
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"}
]
});
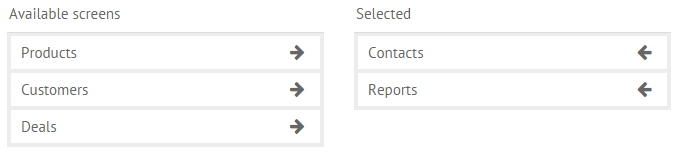
- hide the buttons by setting the buttons property to false and apply a custom method of selecting list items. For example, you can set arrow icons in the list template and specify onClick behavior:

webix.ui({
view:"dbllist",
list:{
autoheight: true,
select: false,
template:function(obj, common){
var dir = (common.id === "left" ? "right" : "left");
return obj.value + "<span class='select_one webix_icon fa-arrow-"+dir+"'></span>"
},
onClick:{
"select_one":function(e, id){
var mode = this.config.$id === "left";
this.getTopParentView().select(id, mode);
return false;
}
}
},
buttons:false,
data:[
{id:"1", value:"Contacts"},
{id:"2", value:"Products"}
]
});
Related sample: Double List : Custom Buttons
Manipulating List Items
Selecting Items
You can specify what items should be selected (placed to the right list) initially. For this, you should use the value property and IDs of the necessary items.
It is possible to set the IDs either as a string or as an array:
webix.ui({
view:"dbllist",
value:"1,2",
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"},
{id:"3", value:"Moderator"}
]
});
You can also select items via calling the select method. It can both select the specified items (move them to the right list) or return them back to the left list.
The method takes two parameters:
- id - (string,array) the ID (IDs) of the items to select
- mode - (boolean) true - to select items (move them to the right list), false - to unselect items
// selects items with ids 3,4 to the right list
$$("dbl1").select([3,4],true);
// returns items with ids 3,4 back to the left list
$$("dbl1").select([3,4],false);
Setting/Getting Value
There's a pair of methods that allow specifiying the values of items to select and getting the list of selected items.
The setValue() method defines the item(s) that should be selected (moved to the right list). It takes the items IDs as a string or as an array:
webix.ui({
view:"dbllist",
id:"dbl1",
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"},
{id:"3", value:"Moderator"}
]
});
$$("dbl1").setValue([1,3]);
// or
$$("dbl1").setValue("1,3")
The getValue() method returns the list of selected values:
webix.ui({
view:"dbllist",
id:"dbl1",
value:"1,2",
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"},
{id:"3", value:"Moderator"}
]
});
$$("dbl1").getValue(); // returns "1,2"
Configuring Lists
If you want to configure the lists of DoubleList, you can make use of the list property:
webix.ui({
view:"dbllist",
list:{ height: 200, scroll:false },
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"}
]
});
To access the left or right lists separately, you can address to them by IDs. The left list has the ID "left" and the right one - "right", correspondingly.
You can apply the List API to separate lists of the DoubleList control. For example:
$$("$dbllist1").$$("left").disable();
Getting Data
It is possible to get the data of the left or the right list by calling the serialize() method of the related list in the following way:
$$("dbllist").$$("left").data.serialize();
// or
$$("dbllist").$$("right").data.serialize();
This notation will return an array with data of the specified list.
Adding DoubleList into Form
The DoubleList control can be added into a form with the help of the FormInput control.
You need to create an instance of doublelist and put it into the body of the forminput control.
// creating a doublelist view
var list1 = {
view:"dbllist",
data:[
{id:"1", value:"Guest"},
{id:"2", value:"Member"},
{id:"3", value:"Moderator"}
]
};
// adding the doublelist view into the forminput
webix.ui({
view:"form", id:"form1",
rows:[
{ view:"text", label:"User Name", labelAlign:"right", labelWidth: 140 },
{ view:"forminput", name:"access", body:list1, labelWidth: 140,
labelAlign:"right", label:"Access levels" }
]
});
In order to set a value for the doublelist, you should use the setValues method of the Form and refer to the forminput by its name:
// setting value for the doublelist
$$("form1").setValues({
access:"1,2"
});
Related sample: Double List as Form Input