TextHighlight
Since 7.1
API Reference
Overview
The UI-related Texthighlight control is a one-line or a multi-line input field with a label and possibility to highlight the text. You can also attach suggest lists to it just like for ordinary Text.

Initialization
function highlightCountries(text){
return text.replace( /[#]\S*/g, function(x){
return "<span style='background:#1ca1c1;color:pink;border-radius:7px;'>"+x+"</span>";
});
}
var texthighlight = webix.ui({
view:"texthighlight",
label:"Basic",
highlight:highlightCountries,
value:"Countries I want to visit: #Albania #Bhutan #Colombia",
suggest:{
view:"mentionsuggest", data:countries, symbol:"#"
}
});
Main properties:
- highlight - a function that defines the look and content of the highlighted text
- type - the type of the text input (one-line or a multi-line), can be "text" or "textarea"
- suggest - defines the dropdown list with options.
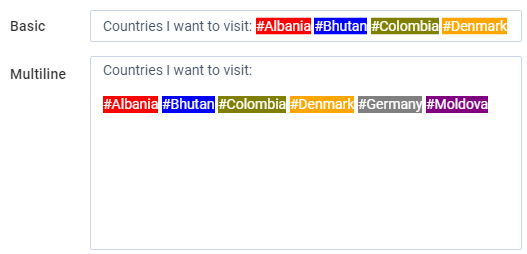
Related sample: TextHighlight: Basic
Highlight Function
By default, the text is not highlighted. To highlight specific words, you must define a function and pass it to the highlight setting. The function receives the whole text inside the input and must return a string.
// code syntax highlighting
function highlight(code){
code = webix.template.escape(code);
code = code.replace(/var|const|let/g, "<span class='variable'>$&</span>");
code = code.replace(/function/g, "<span class='function'>$&</span>");
// ... other key words
return code;
}
webix.ui({
view:"texthighlight",
type:"textarea",
highlight:highlight
});
Where variable and function are the names of CSS classes.
Related sample: Texthighlight: Code Coloring
While applying CSS, do not try to use CSS rules for sizes and positioning (e.g. padding, margin, font-weight, font-size), because this will break positioning inside the text input.
Setting Dropdown List
To add a dropdown list to Texthighlight, pass the object with its configuration to the suggest setting. The most common suggest type for Texthighlight is mentionsuggest:
{
view:"texthighlight",
label:"Basic",
highlight:highlightCountries,
value:"Countries I want to visit: #Albania #Bhutan #Colombia",
suggest:{
view:"mentionsuggest", data:countries, symbol:"#"
}
}
You can also attach other types of suggest lists, it works the same way as with Text.
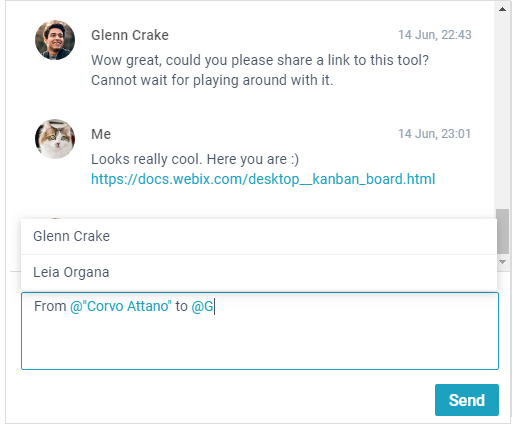
Highlighting mentions in Comments
TextHighlight is also used in the Comment widget for highlighting the names of mentioned users. It works by default. You can disable or configure this functionality using the highlight property of the Comments API.
webix.ui({
view:"comments",
mentions:"users", // true by default
currentUser:4,
data: "/server/comments_data",
users: "/server/comments_users"
});