RichSelect
API Reference
Overview
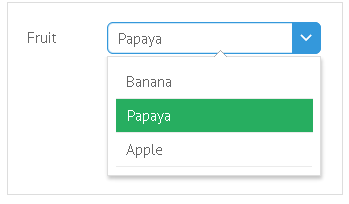
UI-related richselect is a non-editable combo-box.

Visually, the richselect control consists of a text input and popup window that contains a standard list of options in its body.
Another possibility to create a component with a similar functionality is attaching a suggest list to a text field, but in this case, text field will be editable.
Initialization
// full form
{
view:"richselect",
id:"list2",
label:"richselect",
value:1,
yCount:"3",
options:[
{id:1, value:"One"}, // the initially selected item
{id:2, value:"Two"},
{id:3, value:"Three"}
]
}
// short form for options array
{view:"richselect", options:["One", "Two", "Three"]}
// server options
{ view:"richselect", options:"server/data.json"}
Related sample: Non-editable Combo Box ('richselect')
Main Properties
- value (string, number)
- within options array it sets text value for selectable items;
- within richselect constructor it defines the initially selected item of the control (ID in case of a long form, text value in case of a short form of initialization);
- placeholder (string) - defines placeholder for richselect input. The control should be initialized without an initial value;
- label (string) - text label of a control. It can be customized by:
- labelAlign (string) - label alignment towards its container. Possible values are "left" and "right". In any way, it's placed left to the control;
- labelWidth (number) - width of the label container;
- options (array, object, string) - sets the options to choose from in a long or short form. Details.
Configuring Suggest List
Richselect control can be customized in a number of ways, e.g.:
- options can be defined dynamically;
- options can be loaded from server side;
- template can be changed.
You can customize the default suggest list configuration, learn more in the Advanced Settings of Popup Selectors article.
Accessing Suggest List
Richselect API provides a set of techniques for getting popup and list objects for further usage. The examples below illustrate available options:
$$("richselect1").getPopup(), // getting the suggest
$$("richselect1").getPopup().getBody(), // getting the actual body of the suggest
$$("richselect1").getPopup().getList(), // getting the list object
$$("richselect1").getList(), // getting the list object, a short way
Pro Extensions for Richselect
In the Webix Pro edition the control can be extended to show either a DataView or DataTable in the popup:
Getting Current Value
In case of a full initialization form, the getValue() method for richselect will return ID of selected option rather than text. Use getText() method to get text value.
$$("field_t").getValue(); // ->returns 1
$$("field_t").getText() // -> returns "One"