DataTable Filtering
You can filter data on the client side by one or several criteria using built-in or custom filters.
Built-in Filters
You can define a built-in filter in the header or footer of a column. Webix offers various filter types:
- in a standard free version:
- textFilter
- serverFilter (based on the textFilter)
- selectFilter
- serverSelectFilter (based on the selectFilter)
- numberFilter
- dateFilter
- additionally, in the Webix Pro edition:
- richSelectFilter
- serverRichSelectFilter (based on the richSelectFilter)
- multiSelectFilter
- serverMultiSelectFilter (based on the multiSelectFilter)
- multiComboFilter
- serverMultiComboFilter (based on the multiComboFilter)
- datepickerFilter
- dateRangeFilter
- serverDateRangeFilter (based on the dateRangeFilter)
- excelFilter
- serverExcelFilter (based on the excelFilter)
All of them are described in detail below.
Setting and Configuring Filter
Setting a filter
A built-in filter is set by the content property of the header/footer attribute. Note that to add a filter to the header (footer), the header (footer) must be specified as an object or an array.
columns:[
{ id:"year", header:{ content:"{filtername}Filter" } },
{
id:"title",
header:[
{ content:"{filtername}Filter" },
"Title"
]
}
]
If you need to create a custom filter (or some other custom element) for a header or you need to change the way a filter works, go here.
Configuring filters
This functionality is available for Pro filters only.
You can configure the control that is used in the table header for filtering (richselect, datepicker, etc) with the inputConfig property.
For example, you can enable the tagMode feature for the multiComboFilter as follows:
{
id:"year",
header:[
"Released", {
content:"multiComboFilter", inputConfig:{ tagMode:true }
}
]
}
Getting Options for Selection Filters
By default, the options for a selection filter (selectFilter, richSelectFilter, multiSelectFilter, multiComboFilter, and their server counterparts) are taken:
- from the column values,
- from the column collection/options,
- from collection/options of the filter.
You can set collection/options in several ways just like for columns, and regardless of the way the options will be stored in a DataCollection.
{
id:"year", header:[
"Released", {
content:"selectFilter", options:data_collection
}
]
},
{
id:"title", options:local_array, header:[
"Film title", {
content:"multiSelectFilter", options:"server/films/"
}
]
}
If there is a collection for the column, but you want the filter to take its options from the column values, you can add an additional configuration property to the filter:
{
id:"year", options:data_collection,
header:[
"Released", {
content:"selectFilter", collect:{ visible:true }
}
]
}
Related sample: Datatable: Option collections for columns, filters and editors
Popups and Dropdown Filters Configuration
You can define the configuration of popup and dropdown filters in DataTable columns via the suggest property. Use it to assign any settings specific to the Suggest control.
Filters Description
Text filter

Finds records that have the string typed into the text field in this column.
{ id:"title", header:[ "Film title", { content:"textFilter" } ] }
Related sample: Filtering. Built-in Text Filter and Select Filter
Server Filter
A text filter that works with backend. Retrieves the text from the text field and sends a request to server to return filtered data.
{ id:"title", header:[ "Film title", { content:"serverFilter" } ] }
Related sample: Datatable: Serverside Filtering and Sorting
Request parameters are:
- count - the number of data records to return. Its value depends on dynamic loading parameters, if they are set;
- start - the ID to start from (0 - beginning). Its value depends on dynamic loading parameters, if they are set;
- filter[column_name] - the name of the column for which filtering is performed. Its value is the text that the user entered in the filter input.
# find all films with 'the' in the title
data/films?count=50&start=0&filter[title]=the
If server-side sorting is enabled, data are both filtered and sorted on the server.
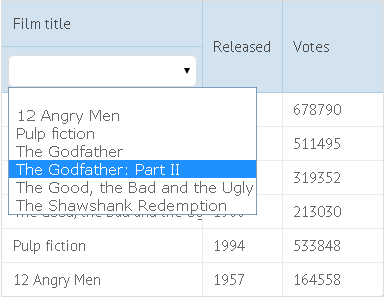
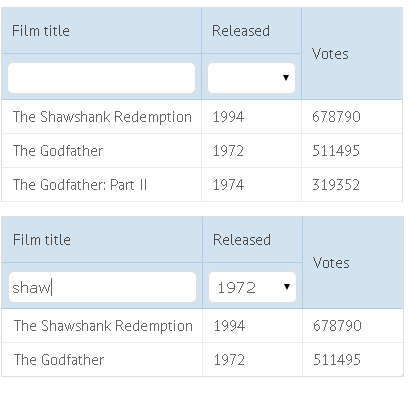
Select filter

Based on a standard HTML select input. Finds data records by comparing the values from the column to the selected option.
{ id:"title", header:[ "Film title",{ content:"selectFilter" } ] }
Related sample: Filtering. Built-in Text Filter and Select Filter
ServerSelect Filter
A select filter that works with backend. Gets the selected option and sends a request to server to return filtered data.
{ id:"title", header:[ "Film title", { content:"serverSelectFilter" } ] }
Request parameters are:
- count - the number of data records to return. Its value depends on dynamic loading parameters, if any;
- start - the ID of the data record to start from (0 - beginning). Its value depends on dynamic loading parameters, if any;
- filter[column_name] - the name of the column (in brackets) for which filtering is performed. Its value is the option selected from the list.
If server-side sorting is enabled, data are both filtered and sorted on the server.
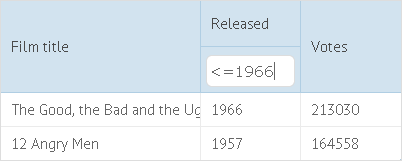
Number filter

This is a text filter used for columns with numbers. It finds data records by comparing values from the column to the typed number or condition. The user can filter numbers with comparison operators:
- '=' - equal to;
- '>' - greater than;
- '<' - less than;
- '<=' - less or equal;
- '>=' - greater or equal.
{ id:"year", header:[ "Released", { content:"numberFilter" } ] }
Related sample: Filtering. Built-in Numeric Filter
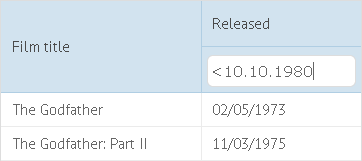
Date filter

This is a text filter used for date columns. It finds data records by comparing dates from the column to the typed date or condition. The user can filter data with the following comparison operators:
- '>' - greater than;
- '<' - less than;
- '<=' - less or equal;
- '>=' - greater or equal.
There are 3 ways you can input dates to the dateFilter:
- 'yyyy' - 4-digits year;
- 'mm.yyyy' - 2-digits month and 4-digits year separated by point;
- 'dd.mm.yyyy' - 2-digits day, 2-digits month and 4-digits year separated by points
{
id:"year",
header:[ "Released",{ content:"dateFilter"}],
format:webix.i18n.dateFormatStr
}
Related sample: Filtering. Built-in Date Filter
Richselect Filter
Available in Webix Pro edition only.

Finds data records by comparing the selected option with values from the column. Based on Webix richselect control.
{ id:"year", header:["Released", { content:"richSelectFilter" }]}
Related sample: Multi-Select Filter in DataTable
ServerRichSelect Filter
Available in Webix Pro edition only.
Gets the selected option and sends a request to a server to return filtered data.
{ id:"year",header:["Released", { content:"serverRichSelectFilter" }]}
Request parameters are:
- count - the number of data records to return. Its value depends on dynamic loading parameters, if any;
- start - the ID to start from (0 - beginning). Its value depends on dynamic loading parameters, if any;
- filter[column_name] - the name of the column (in brackets) for which filtering is performed. Its value is the option selected in the dropdown list.
If server-side sorting is enabled, data are both filtered and sorted on a server.
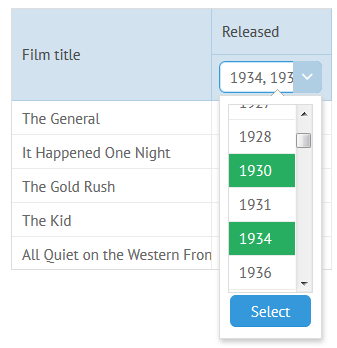
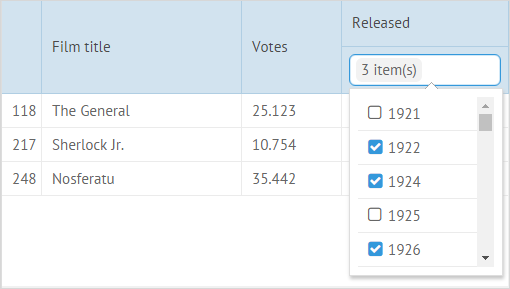
Multiselect Filter
Available in Webix Pro edition only.

The user can select several options from the dropdown list. The filter will find records by comparing the values from the column to selected options. The filter is based on Webix multiselect control.
{ id:"year",header:["Released", { content:"multiSelectFilter" }]}
Related sample: Multi-Select Filter in DataTable
ServerMultiSelect Filter
Available in Webix Pro edition only.
The user can select several options from the dropdown list. The filter gets selected options and sends a request to a server to return filtered data.
{ id:"year",header:["Released", { content:"serverMultiSelectFilter" }]}
Request parameters are:
- count - the number of data records to return. Its value depends on dynamic loading parameters, if any;
- start - the ID to start from (0 - beginning). Its value depends on dynamic loading parameters, if any;
- filter[column_name] - the name of the column (in brackets) for which filtering is performed. Its value is a string with selected options.
If server-side sorting is enabled, data are both filtered and sorted on the server.
Multicombo Filter
Available in Webix Pro edition only.

The user can type text and select several options from the list. The filter gets the selected options and finds records by comparing the values from the column with the selected options. The filter is based on Webix multicombo control.
{ id:"year", header:["Released", { content:"multiComboFilter" }] }
By default, the tagMode configuration property for this filter is disabled, i.e. the control shows only the number of the selected options.
You can enable the tagMode for the filter inside of the inputConfig property of the header configuration:
{
id:"year",
header:["Released", { content:"multiComboFilter", inputConfig:{tagMode:true} }]
}
In case a filter option contains some separator, e.g. a comma ("The Good, the Bad and the Ugly"), it may cause breaking of the filter.
To avoid such a break, use the separator property inside the filter object and set as its value any separator different from the one used in the option(s). For example, a semi-colon:
{ id:"title",header:["Film title", {content:"multiComboFilter", separator:";"}] }
ServerMultiCombo Filter
Available in Webix Pro edition only.
The user can type text and select several options from the list. The filter gets the selected options and sends a request to a server to return filtered data.
{ id:"year",header:["Released", { content:"serverMultiComboFilter" }]}
Request parameters are:
- count - the number of data records to return. Its value depends on dynamic loading parameters, if any;
- start - the ID to start from (0 - beginning). Its value depends on dynamic loading parameters, if any;
- filter[column_name] - the name of the column (in brackets) for which filtering is performed. Its value is a string with selected options.
If server-side sorting is enabled, data are both filtered and sorted on a server.
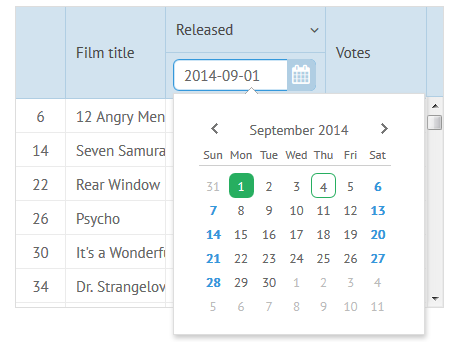
Datepicker Filter
Available in Webix Pro edition only.

The user can select dates on a datepicker. The filter gets the selected date and finds records by comparing the dates in this column with the selected date. The filter is based on the Webix DatePicker control.
{ id:"date", header:[ "Released", { content:"datepickerFilter" }],
format:webix.i18n.dateFormatStr}
Related sample: Date filters in the DataTable
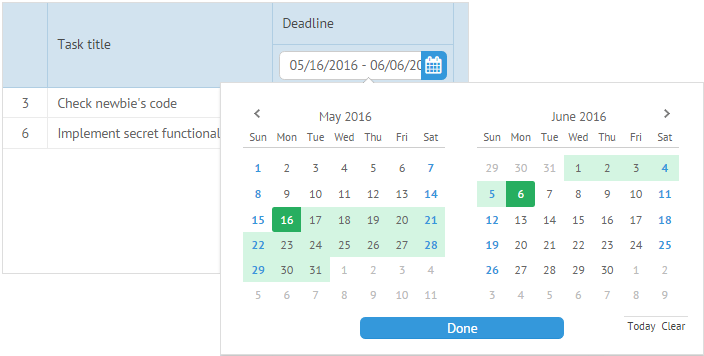
Daterange Filter
Available in Webix Pro edition only.

The user can select date intervals on a daterangepicker. The filter gets the selected dates and finds records by comparing the dates in this column with the selected interval. The filter is based on Webix daterangepicker control.
{ id:"date", header:["Deadline", { content:"dateRangeFilter"}],
format:webix.i18n.dateFormatStr, width:200}
Related sample: Date-Range Filter in the DataTable
ServerDateRange Filter
Available in Webix Pro edition only.
The user can select date intervals on a daterangepicker. The filter gets the selected dates and sends a request to a server to return filtered data.
{ id:"title", header:["Film title", {content:"serverDateRangeFilter"}],
format:webix.i18n.dateFormatStr, width:200}
Request parameters are:
- count - the number of data records to return. Its value depends on dynamic loading parameters, if any;
- start - the ID to start from (0 - beginning). Its value depends on dynamic loading parameters, if any;
- filter[column_name] - the name of the column (in brackets) for which filtering is performed. Its value is a string with the selected date interval.
If server-side sorting is enabled, data are both filtered and sorted on the server.
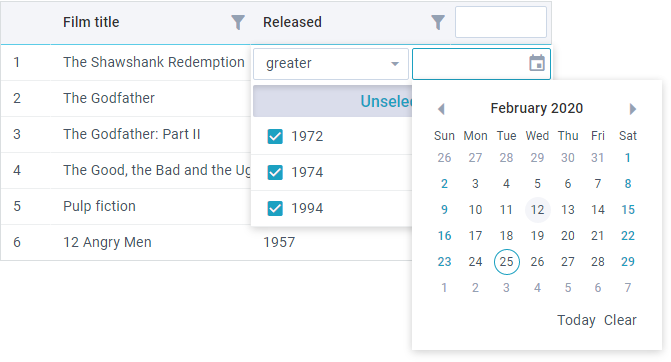
Excel Filter
Available in Webix Pro edition only.

It's Excel-like filter with customization possibility. Excel Filter allows to call Webix Filter and set the list of rules (depending on the defined mode) or exclude some data from filtering.
In the header line you can set:
- content:"excelFilter" - defines the type of filter;
- mode - defines the type of data the filter will be applied to;
- template - defines the template of a filter;
- filterConfig - defines the filter configuration, where you can put any Filter widget settings.
{ id:"year", header:[{text:"Released", content:"excelFilter", mode:"date"}],
width:200, sort:"date", format:webix.Date.dateToStr("%Y")
}
Related sample: Excel Filter in the DataTable
ServerExcel Filter
Available in Webix Pro edition only.
The user can filter data using Webix Filter, set the list of rules (depending on the defined mode) or exclude some data from filtering. The filter gets the set filtering rules and sends a request to a server to return the filtered data.
{ id:"year", header:[{text:"Released", content:"serverExcelFilter", mode:"date"}],
width:200, sort:"date", format:webix.Date.dateToStr("%Y")
}
Request parameters are:
- count - the number of data records to return. Its value depends on dynamic loading parameters, if any
- start - the ID to start from (0 - beginning). Its value depends on dynamic loading parameters, if any
- filter[column_name] - the name of the column (in brackets) filtering is performed for. Its value is a string with the filter value
If server-side sorting is enabled, data are both filtered and sorted on a server.
Filtering Logic
Each time the user starts to type text in a filter, DataTable calls the filterByAll method and data are re-filtered (previous results aren't preserved).
AND logic
By default, when there are filters in several columns, DataTable applies the AND logic to them, i.e. the table will display only the records that meet all criteria at once.
Related sample: Filtering by Several Criteria (AND Logic)
OR logic

If you want to apply the OR logic (to display records that meet at least one of the criteria), you should redefine the filterByAll() method. For example:
Implementing OR logic for filters
webix.ui({
id:"grid",
view:"datatable",
columns:[
{ id:"title", header:["Film title", {content:"textFilter"}] },
{ id:"year", header:["Released", {content:"selectFilter"}] },
{ id:"votes", header:"Votes" }
]
});
$$("grid").filterByAll = function(){
// gets filter values
var title = this.getFilter("title").value;
var year = this.getFilter("year").value;
// unfilters the table if values were not selected
if (!(title || year)) return this.filter();
// filters using OR logic
this.filter(function(obj){
return (obj.year == year) ||
(obj.title.toLowerCase().indexOf(title) != -1);
});
};
Related sample: Filtering by Several Criteria (OR Logic)
Custom Filtering Rules
You can change the default filtering pattern by redefining the compare function of the header(footer) attribute.
The function receives 3 parameters:
- columnValue - a value from the column (the function checks values one by one);
- filterValue - the value entered in the filter;
- object - the object of the filter.
For example, to make DataTable filtered only by the beginning of strings, define the function like this:
Filtering by the start letter of the column values
function startCompare(value, filter){
value = value.toString().toLowerCase();
filter = filter.toString().toLowerCase();
return value.indexOf(filter) === 0;
}
webix.ui({
view:"datatable",
columns:[
{
id:"title",
header:["Film title",{content:"textFilter",compare:startCompare}]
}
]
});
Related sample: Using Different Filtering Rules
Preparing values for filtering
If you want to preprocess the input from the filter, redefine the prepare function of the filter in the header(footer) object. This function receives two parameters:
- filterValue - the value entered in the filter;
- filterObject - the object of the filter.
webix.ui({
view:"datatable",
columns:[
{
id:"title",
header:[
"Film title",
{
content:"textFilter",
prepare:function(filterValue, filterObject){
return filterValue;
},
compare:function(cellValue, filterValue){
return cellValue == filterValue;
}
}
]
}
]
});
Filtering by multiple criteria entered via one input

The user can filter DataTable by different columns using one input for this.
This can be done by:
- Redefining the filterByAll() method;
- Specifying an additional filtering rule.
Filtering by multiple criteria (by using method filterByAll)
webix.ui({
id:"grid",
view:"datatable",
columns:[
{ id:"rank", header:["#", { content:"textFilter", colspan:3}] },
{ id:"title", header:["Film title",""] },
{ id:"year", header:["Released",""] },
]
});
$$("grid").filterByAll = function(){
// gets filter values
var text = this.getFilter("rank").value.toString().toLowerCase();
// unfilters for empty search text
if (!text) return this.filter();
// filters using OR logic
this.filter(function(obj){
return (obj.year == text) || (obj.title.toLowerCase().indexOf(text)!=-1);
});
};
Related sample: Filtering by Multiple Criteria Entered via One Input
Filtering by multiple criteria (by specifying an additional filtering rule)
webix.ui({
view:"datatable",
columns:[
{
id:"rank",
header:[
"#",
{ content:"textFilter", compare:oneForAll, colspan:3 }
]
},
{ id:"title", header:["Film title",""]},
{ id:"year", header:["Release year",""]}
]
});
function oneForAll(value, filter, obj){
var text = filter.toLowerCase();
return (obj.year.toString().toLowerCase().indexOf(text) !== -1;) ||
(obj.title.toLowerCase().indexOf(text) != -1);
};
Related sample: Custom Filtering by Multiple Criteria Entered via One Input
HTML Inputs as Filters for DataTable

Setting an HTML input as a datatable filter
Create the input:
Setting a Custom Filter
<input type="text" id='myfilter'>Add this input as a new type of filter using registerFilter:
grid = webix.ui({ // component
view:"datatable",
columns:[
{id:"title", ...}
]
});
grid.registerFilter(
document.getElementById("myfilter"),
{ columnId:"title" }, // column or data field to filter, must be unique to each filter
{
getValue:function(node){
return node.value;
},
setValue:function(node, value){
node.value = value;
}
}
);
Related sample: Filtering by Multiple Criteria
Please, keep in mind that columnId must be unique to each filter, built-in or new. More details in registerFilter.
Custom Filtering with the filter() method
DataTable has the filter() method for fully custom filtering.
Let's create a text control and filter a table by input into the control. onTimedKeyPress is the ideal event to start filtering:
Implementing a custom filter
webix.ui({
rows:[
{
view:"text", placeholder:"Type to filter films by titles",
on:{
onTimedKeyPress(){
var input = this.getValue().toLowerCase();
if (input){
$$("grid").filter(function(obj){
return obj.title.toLowerCase().indexOf(input) !== -1;
});
} else $$("grid").filter(); // reset filtering
}
}
},
{
view:"datatable", id:"grid", autoConfig:true, data:some_data
}
]
});
Related sample: Filtering via a Separate Input Element
Find API
Datatable API allows searching for the needed records easily with the help of its find method.
Unlike filtering, it doesn't hide any records. It simply returns an array of rows that match the given criterion for further usage.
For instance, it allows highlighting the filtered data:
var value = "some input";
// res - array of found rows
var res = table.find(function(obj){
return obj.title.toLowerCase().indexOf(value) != -1;
});
table.clearCss("marker", true)
for (var i = 0; i < res.length; i++)
table.addCss(res[i].id, "marker", true);
table.refresh();
TreeTable Specific Configuration
TreeTable is similar to DataTable, but has several filtering settings of its own.
The filterMode property is an object that can contain 2 attributes:
- showSubItems - (boolean) defines whether the tree must display children of the filtered items (true) or the filtered items would be displayed as children of the root node (false). The default value - true.
- openParents - (boolean) defines whether the tree will expand branches to show the found items (true) or stay as is (false). The default value is true.
- level - (number) sets the nesting level to filter items from (one-based numbering).
Using the filterMode parameter
webix.ui({
view:"treetable",
filterMode:{
showSubItems:false,
level:2
}
});
Related sample: Filtering in DataTree
Webix Tutorials
You can read more and test your knowledge in Webix Tutorials
Back to top