Available only in PRO Edition
Area Selection in DataTable
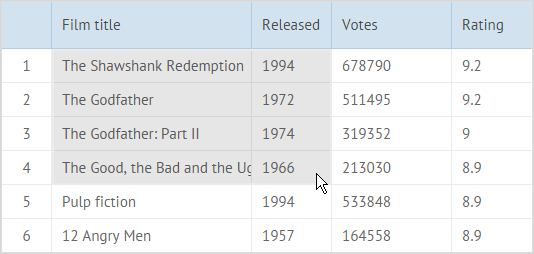
Webix DataTable features Excel-like area selection. You can click on any cell in the DataTable and move the mouse pointer over the grid. A block of cells will be selected and colored in gray.

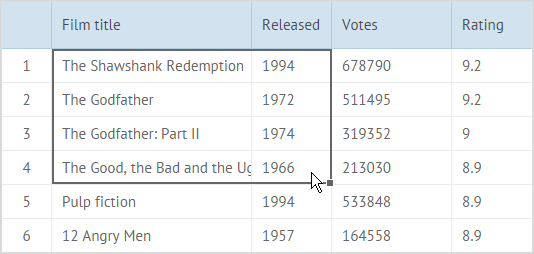
When you release the mouse pointer, the selection will remain and be marked with a border with a handle:

To enable area selection in DataTable, you should set the areaselect property to true:
{
view:"datatable",
id: "table",
columns:[
{ id:"rank", header:"", css:"rank", width:50},
{ id:"title", header:"Film title", width:200},
{ id:"year", header:"Released", width:80},
{ id:"votes", header:"Votes", width:120},
{ id:"rating", header:"Rating", width:80},
],
areaselect:true, data:small_film_set
}
Area selection will work only with other selection types disabled. So, the select property mustn't be set.
Refreshing Area Selection
To refresh the selected area, you can use the refreshSelectArea method.
$$("dtable").refreshSelectArea();
Related sample: Area Selection
Custom Select Area
Adding Custom Select Area
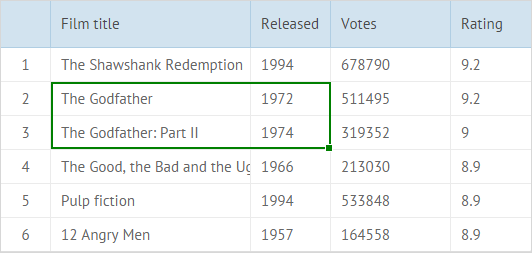
You can apply custom area selection in the DataTable.

Use the addSelectArea method:
$$("dtable").addSelectArea(start,end,preserve);
The parameters of the method are:
- start - (object) the id object of the top left cell, contains two parameters: the row ID and the column ID
- end - (object) the id object of the bottom right cell, contains two parameters: the row ID and the column ID
- preserve - (boolean) defines whether the previous select area should be saved, false by default
- area_name - (string) optional, the name of an area that can be used to change or to delete the area; by default it's generated by the webix.uid() method
- css - (string) optional, the CSS style (className) for the border of an area. By default, the border of area selection is turquoise
- handle - (boolean) optional, enables/disables a handle for resizing of a selection area (enabled by default)
The first three parameters are mandatory, all others are optional.
Removing Select Area
You can remove a select area with the removeSelectArea method:
$$("dtable").removeSelectArea();
To remove some particular select area, you need to pass its name as a parameter of removeSelectArea(). If the name isn't passed to the method, it will remove the last unnamed select area.
Getting Select Area
To get a select area, use the getSelectArea method. The method returns the object of the select area.
var area = $$("dtable").getSelectArea();
The object of a specific select area can be received by passing the name of the area as a parameter. Without parameters, the method returns the object of the last select area.
The returned object will contain the mandatory parameters: start, end and preserve. It can also include some optional parameters: area_name, css and handle. Read more.
Multiple Area Selection
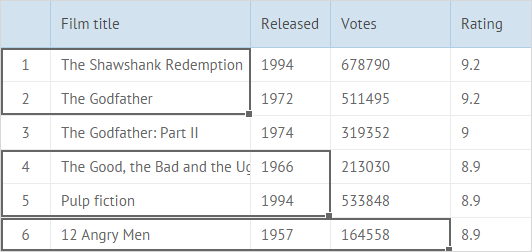
Several areas can be selected in the DataTable at once:

To enable multiple selection, you need to set the multiselect property to true:
{
view:"datatable",
id: "table",
columns:[
{ id:"rank", header:"", css:"rank", width:50},
{ id:"title", header:"Film title", width:200},
{ id:"year", header:"Released", width:80},
{ id:"votes", header:"Votes", width:120},
{ id:"rating", header:"Rating", width:80},
],
areaselect:true,
multiselect:true, data:small_film_set
}
If you have several select areas in the datatable, you can get all of them at once with the getAllSelectAreas method:
var areas = $$("dtable").getAllSelectAreas();
The method returns an object with configuration of all select areas in the datatable. Read more.
Related sample: Area Selection
Using Keyboard Shortcuts
There are several useful keyboard shortcuts that you can use for area selection.
- Arrow keys - use Up/Down/Left/Right Arrow keys to select a necessary cell.
- Shift+Arrow key - use this combination to extend cells selection by on cell.
- Ctrl+Shift+Arrow key - this combination allows you to extend cells selection to the last nonempty cell in the same column/row. If the closest cell is empty, selection is extended to the next nonempty cell.
- Ctrl+A - selects all cells in a sheet.
Webix Datatable Tutorials
You can read more about selection in Datatable and try your hand in Webix Tutorials.
Back to top