Available only in PRO Edition
Frozen Rows in DataTable
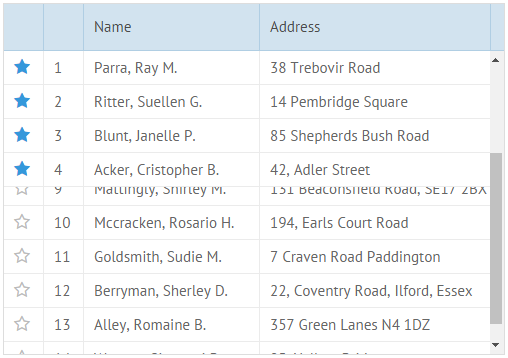
You can "freeze" several rows at the top of a datatable to make them always visible.
In this mode, the "frozen" upper part is fixed and the lower part is movable and can be scrolled vertically.

Related sample: Freeze/Unfreeze Selected
In order to "freeze" rows, you should apply the topSplit parameter and set the number of rows as its value.
webix.ui({
view:"datatable",
...
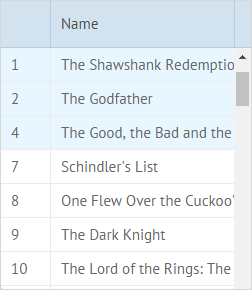
topSplit:2, // 2 rows will be frozen at the top
});
Related sample: Frozen Top Rows
Freezing Rows Dynamically
If you want to freeze another row and put it into the top unscrollable block, you should make use of the freezeRow method. You need to pass two parameters to it:
- id - (number/string) - the row ID
- state - (boolean) -
trueto move the row to the "frozen" block
$$("grid").freezeRow(id, true);

If you decide to unfreeze some of the rows, use the same method with false as the second parameter:
$$("grid").freezeRow(id, false);
Related sample: Freeze Row on the Fly
Sorting and Filtering with Frozen Rows
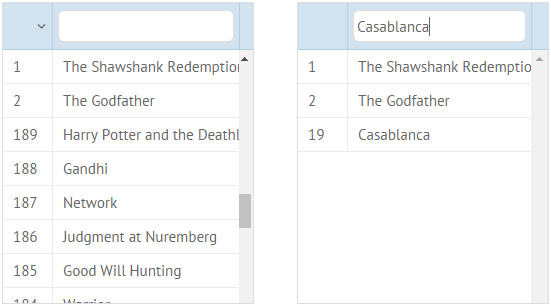
Frozen rows ignore sorting and filtering applied to the datatable. It means that while you sort or filter data in a datatable, data of these rows won't be taken into account.

Related sample: Sorting and Filtering with Frozen Rows
Styling Frozen Rows Appearance
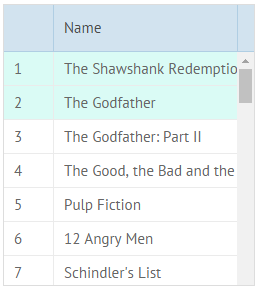
You can customize the look of the frozen rows block. Each row in the frozen state has the webix_topcell CSS class. You can redefine the necessary attributes inside of it.
.webix_topcell {
background: #e7f6ff;
}
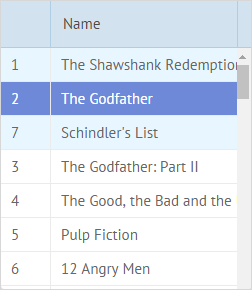
In the above example we've redefined the background color of all cells in the frozen rows. The result looks like this:

You can also change the style of rows selection in the following way:
.webix_cell.webix_topcell.webix_row_select{
background: #6d89d8;
}

Related sample: Datatable: Freeze Row on the Fly
Back to top