defaultData
the property stores data which is displayed in the slave when no records are selected in the master
object defaultData;
Example
$$('mylist').define("defaultData", { name:"New contact", gender:"Male", age:"18" });
Related samples
Details
The property can be used to prevent the slave from showing 'undefined' values.
For example, you have the following structure on the page:

webix.ui({
cols:[
{
view:"list",
id:"myList",
url:"data.json",
select:true,
template:"#rank#. #title# </div>"
},
{
view:"template",
id:"myTemplate",
template:"Title #title#<hr> Year #year#<hr> Votes #votes#"
}]
});
$$('myTemplate').bind($$('myList'));
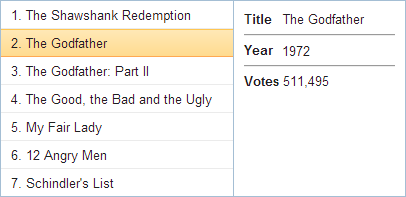
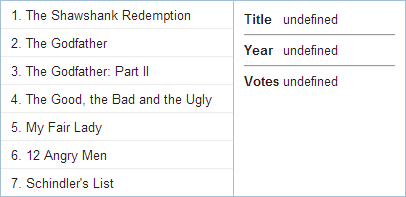
Initially, when no items are selected in the list, it looks like this:

But once you define the default values:
$$('myList').define("defaultData", { title:"", year:"", votes:"" });
You must call define before calling the bind method. Otherwise, the provided default values won't be applied.
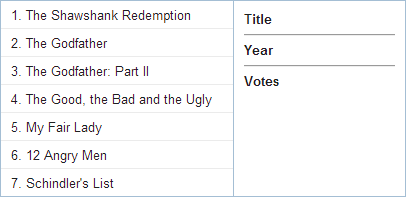
The app will start looking like this:

See also
API
Articles