operations
defines an object with custom operations
object operations;
Example
webix.ui({
view: "pivot",
operations: {
floor: v => v.reduce((acc, a) => acc + Math.floor(a), 0),
},
// config
});
Related samples
Details
An operation can be defined as an object:
operations: {
multiply: {
handler: (a, b) => a * b,
fields: 2,
hidden: true,
branchMode: "raw"
}
}
- handler - a function itself.
- fields - optional, a number of fields to which the function should be applied. If it is not specified, its value is the number of function arguments.
- branchMode - optional, a way how the aggregated data will be calculated. Possible options are "raw" - calculation is based on the raw data, and "result" - calculation is based on already calculated parent node values. If it is not specified, its value is set to "raw".
- hidden - optional, if true, hides the operation from the list of operations.
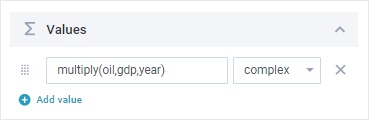
If a custom function takes more than two parameters, you should use the complex function to apply it:
operations: {
multiply: (a, b, c) => a*b*c,
},

When defining a new operation make sure to provide a corresponding label for it in locales.
// localized label for new operation
pivot.locales.en = {
floor: "floor",
};
See also
API
Articles