Drag-and-Drop with Tree and TreeTable
In case of Tree and TreeTable where data are presented in a hierarchical way, it's vital to specify how tree nodes would be dragged between different levels.
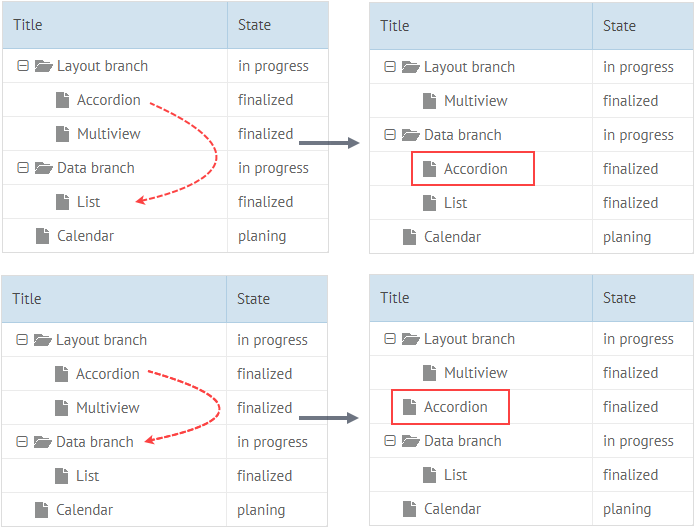
By default, if a tree node is dragged into the branch of the same level of its parent, it becomes the first child of this branch. At the same time, if you drop lower-level nodes to the higher-level branches (the mouse is released over this higher-level node) the dragged node takes its level and becomes the previous child of this node.
In addition, if you drag-n-drop the tree branch it is moved together with its leaves.

Related sample: Basic Drag-and-Drop in Tree
Event handling within DnD can help you change dragging as well as dropping pattern.
For instance, if you want to prevent DnD on a top level items as well in leaf items, you should block it before the dragged element reaches the dropping area:
on:{
onBeforeDragIn:function(ctx, ev){
if (!id) return false; // block dnd on top level
if (!this.getItem(id).$count) return false; // block dnd in leaf items
}}
Dropping process can be as well customized. To enable dropping of the nodes into a tree branch as its children you should state that the dropping target is a parent branch.
on:{
onBeforeDrop:function(ctx, ev){
ctx.parent = ctx.target; //drop as child
ctx.index = -1; //as last child
}}
Related sample: Drag-and-Drop between Tree Nodes - Drop as Child
The position of a dropped item is set in the following way: the item becomes the first child if it is dropped over an opened tree branch; in other cases, e.g. the item is dropped over the leaves of a tree branch is takes the next position relative to the child it is dropped over:
on:{
onBeforeDrop:function(ctx, ev){
if (this.getItem(ctx.target).$count && this.getItem(ctx.target).open){
// drop as first child if the item is dropped into an opened tree branch
ctx.parent = ctx.target;
ctx.index = 0;
} else {
// in other cases, the dropped item takes the next next position
ctx.index++;
}
}
}
Related sample: Drag-and-Drop in Tree - Drop Next