Working with the Clipboard
Webix provides support for the clipboard operations in all data-containing components. For this purpose, the library supplies the CopyPaste mixin.
By default, the support is disabled. To enable it, set the clipboard property to true :
Enabling the clipboard support
webix.ui({
view:"list",
// list config
clipboard: true,
});
Related sample: List: Work with Clipboard
This mixin has already been included in the following 3 components:
If you want to work with the clipboard in any other data-containing component, you should extend it with the CopyPaste class. For example, to add the support to DataView, use the technique shown below:
webix.ui({
view:"dataview",
id:"myview",
// dataview config
clipboard: true,
});
webix.extend($$("myview"),webix.CopyPaste);
Custom 'copy' Function
To customize the way the data will be stored in the clipboard (when the user presses CTRL+C), you should use the templateCopy property. In that case, the copied data will be modified according to the specified template before being transferred to the clipboard.
To use the templateCopy property, you need to set the clipboard property to the "custom" value.
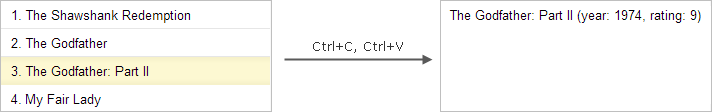
Let's take a simple example: you have a list that displays the names of your favorite films. Assume that besides the film title you want to store its year and rating in the clipboard.
Then:
- Set the clipboard property to the 'custom' value;
- Specify the templateCopy property like this (as a parameter, the template function takes the data item object):
var films_set = [
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2},
{ id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2},
{ id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0},
{ id:5, title:"My Fair Lady", year:1964, votes:533848, rating:8.9}
];
webix.ui({
container:"box",
view:"list",
data:films_set,
template:"#title#",
clipboard: "custom",
templateCopy: function(item) {
return item.title+" (year: "+ item.year+", rating: "+item.rating+")";
}
});

Related sample: List: Work with Clipboard
Custom 'paste' Function
To customize the way the data will be retrieved from the clipboard to a Webix component, you should use the onPaste event.
The event fires when the user presses Ctrl+V keys combination. The handler function takes the text stored in the clipboard as a parameter.
var films_set = [
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2},
{ id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2},
{ id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0},
{ id:5, title:"My Fair Lady", year:1964, votes:533848, rating:8.9}
];
webix.ui({
view:"list",
id:"mylist",
// list config
clipboard: "custom"
});
$$("mylist").attachEvent("onPaste", function(text) {
text = text.split(" , ");
var sel = this.getSelectedId(true);
for (var i = 0; i < sel.length; i++) {
var item = this.getItem(sel[i]);
item.title = text[0];
item.year = text[1];
item.votes = text[2];
item.rating = text[3];
this.refresh(sel[i]);
}
});
Related sample: List: Work with Clipboard
Clipboard Events
- onPaste - fires when the Ctrl+V shortcut is pressed:
tree.attachEvent("onPaste", function(text) {
webix.message("Node is pasted: " + text);
});
Related sample: Custom Clipboard Operations with Tree
Back to top