Scheduler and Gantt Integration
Both Scheduler and Gantt are nice planning tools from DHTMLX JS library. While Scheduler is an event calendar, the Gantt is a chart to display a long-term project schedule.
How to Include
JS files for these components aren't included in the lib package and should be taken:
- either from Github https://github.com/webix-hub/components
- or included from CDN as
<script src="https://cdn.webix.com/components/edge/ckeditor/ckeditor.js"></script>Setting Path to the Component
You can set path to sources of the necessary DHTMLX component on CDN. Actually, there are three ways to do that:
- via the cdn property in the view configuration. This way allows setting path to the particular version of the necessary library or to the local CDN
- not setting any paths at all. In this case either the official CDN of the component or the global cdnjs (if the source of the component is available there) will be used
- by including all the source files of the component on a page directly. In this case you should set the cdn property to false to avoid possible collisions with the component version included by default.
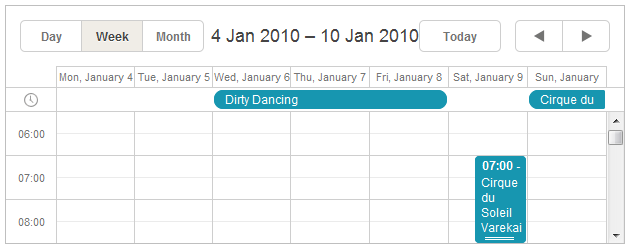
DHTMLX Scheduler
Scheduler is JavaScript feature-rich event calendar that can create and display events as well as show a schedule for a day, week and month. Full info about it can be found in the dedicated section of DHTMLX documentation.

Scheduler Initialization
To include Scheduler into your app, you need to add a link to a dedicated library file into your document head section. Note that in a documentation sample this file is included in another way, but in your real app you should follow the pattern below:
<script type="text/javascript" src="./scheduler.js"></script>And then init the view as:
webix.ui({
view:"dhx-scheduler",
date:new Date(2010,0,5),
mode:"week",
init:function(){...}, //scheduler config
ready:function(){
scheduler.parse("..events data..")
}
});
Scheduler Configuration
- date (function) - defines the start date of the scheduler. In the sample above, it is the 5th of January, 2010. If you pass no parameters into the new Date() constructor, the component will show the current date
- mode (string) - defines the type of presentation - day, week or month
- init (function) - defines a function to be executed on component initializing. The property may include:
- scheduler.config.xml_date - defines data format, e.g. "%Y-%m-%d %H:%i"
- scheduler.config.first_hour (integer) - specifies an hour to start the day
- scheduler.config.multi_day (boolean) - allows/forbids creating events that last several days.
- ready (function) - specifies a function to be executed when the component is fully loaded
- parse (string) - an XML string with predefined events.
Check Scheduler Documentation for more details.
To use the DHTMLX Scheduler properties, you need to get to the Scheduler component with the help of the getScheduler() method:
var scheduler = $$("scheduler").getScheduler();
The method has one optional parameter - waitScheduler. If it is true, the method returns a promise that resolves when the Scheduler object is ready:
$$("scheduler").getScheduler().then(function(scheduler){
// scheduler is the Scheduler object
});
Read more about date formatting methods in the corresponding chapter of the manual.
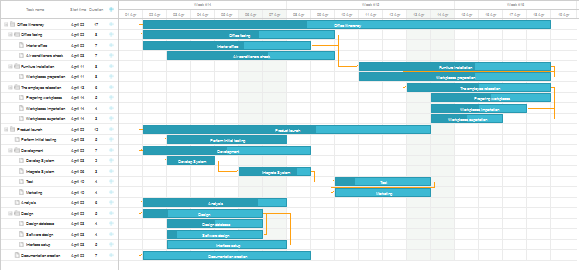
DHTMLX Gantt Chart
DHTMLX Gantt is a chart for visualizing project schedule that allows for easy setting and showing dependencies between tasks. It's highly customizable and features rich API.
You can find an in-details description of the tool in the dedicated section of the DHTMLX documentation.

Gantt Initialization
To include Gantt into your app, you need to add a link to the library file into your document head section.
<script type="text/javascript" src="./gantt.js"></script>And then init the view:
webix.ui({
view:"dhx-gantt",
init:function(){...},
ready:function(){
gantt.parse(tasks); //adding tasks
}
});
Gantt Properties
- init - a function to be executed upon initialization
- ready - a function to be executed when the component is fully loaded.
Using DHTMLX Gantt API
To use the DHTMLX Gantt API, you need to get to the Gantt component with the help of the getGantt() method:
var gantt = $$("gantt").getGantt();
The method has one optional parameter - waitGantt. If it is true, the method returns a promise that resolves when the Gantt object is ready:
$$("gantt").getGantt().then(function(gantt){
// gantt is the Gantt object
});
Related Articles
- Text Editor Integration
- Chart Integration
- Integration with Geographical Maps
- Graphic Tools Integration