Configuring Query
By default Query uses filtering rules depending on the field type that can be "text", "date" or "number".
Field Configuration
Each field object has the following properties:
- id (string, number) - field ID;
- value (string) - field value;
- type (string) - field type ("text", "number", "date");
- conditions (array) - optional. Allows specifying custom conditions instead of the default type-related options;
- format (funciton) - optional. Defines how the value will be displayed in the Query.
view:"query", fields: [
{
id: "first_name",
value: "First Name",
type: "text",
},
// other fields
]
As far as Query uses Filter under the hood, its filtering rules are the same.
Customizing Conditions
Default conditions
You can restrict the number of filtering rules for a particular field by providing an array of conditions for this field:
var fields = [
{
id: "first_name", value: "First Name", type: "text",
conditions: ["equal", "contains"] // only 2 conditions
}
]
Custom conditions
Furthermore, you can provide custom filtering rules in the conditions array. To do this, take the following steps:
1) Create an object and provide a custom condition in it:
Creating a custom condition
var maxLength = {
id: "max-length",
value: "Max Length",
batch: "text",
handler: (a, v) => a.length <= v,
};
The object contains 4 properties:
- id (string, number) - the rule id;
- value (string) - text label for the rule;
- batch (string) - name of the required input:
- text - standard input field for text and number;
- datepicker - datepicker control;
- none - the absence of input.
- handler (function) - a comparison function with two parameters:
- a - field value;
- b - input value.
2) Add the conditions property (an array) and pass your custom condition there:
Providing custom conditions
var fields = [
{
id: "first_name",
value: "First Name",
type: "text",
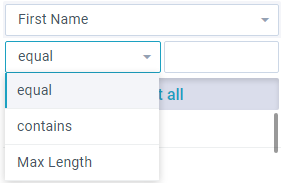
conditions: ["equal", "contains", maxLength] // custom "maxLength" condition
}
]
Related sample: Query: Custom Conditions
Result should be the following:

Customizing Format
You can also customize value format and define how the value will be displayed in the widget. To do that access the format property of a field and define a formatting function:
view: "query",
fields: [
{
id: "birthdate",
value: "Date of birth",
type: "date",
// long date representation
format: value => webix.i18n.longDateFormatStr(value),
}
]
Related sample: Query: Custom Format
Back to top