Localizing Query
By default, all labels in Query are defined in English, but you can provide your translations for the labels.
The Query widget package includes only en-US locale. Check our Locales repository for the language you need or create your own locale. Feel free to contribute your successful translation.
Locale Structure
Query titles are stored in the following object:
export default {
"Add filter": "Add filter",
in: "=",
equal: "=",
notEqual: "<>",
less: "<",
greater: ">",
greaterOrEqual: ">=",
lessOrEqual: "<=",
contains: "contains",
notContains: "not contains",
beginsWith: "begins",
notBeginsWith: "not begings",
endsWith: "ends",
notEndsWith: "not ends",
between: "between",
notBetween: "not between",
and: "and",
or: "or",
Edit: "Edit",
"Add Filter": "Add Filter",
"Add Group": "Add Group",
Delete: "Delete",
Apply: "Apply",
Cancel: "Cancel",
};
Specifying Custom Locale
To change the default locale, you need to take the following steps:
1. Set custom translations by creating the needed locale (below it is "it") within the query.locales object:
// Italian translations
query.locales.it = {
"Add filter": "Aggiungi filtro",
and: "e",
or: "o"
};
2. And define the current locale for Query. For these purposes, use the locale setting of the Query constructor:
Add custom locale
webix.ready(function() {
const query = {
view: "query",
id: "query",
locale: {
lang: "it"
}
}
});
Related sample: Query: Custom Locale
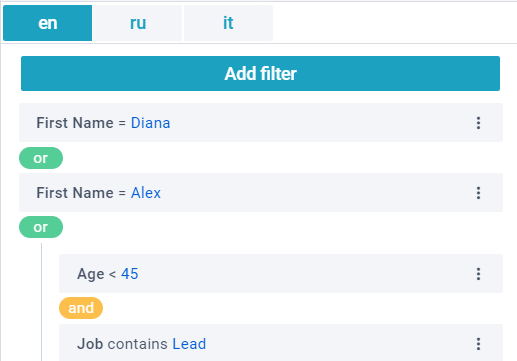
Switching Locales at Runtime
You can change languages dynamically, e.g. when clicking related buttons on the toolbar.

The process consists of 2 steps:
1. Provide custom translations within the query.locales object:
// Italian
query.locales.it = {
"Add filter": "Aggiungi filtro",
and: "e",
or: "o"
};
// Russian
query.locales.ru = {
"Add filter": "Добавить фильтр",
and: "и",
or: "или"
}
2. Switch the languages using the setLang method of the Query locale service:
Changing locales
{
view: "segmented",
options: ["en", "ru", "it"],
width: 250,
click: function() {
const lang = $$("query").getService("locale");
lang.setLang(this.getValue()); // en, ru or it
}
}
Related sample: Query: Switching Locales
Back to top