Working with Data
Loading Data
Webix Scheduler expects a common URL for loading and saving events and calendars:
view: "scheduler", url: "remote/data"
More information on routes and parameters is located in the Working with Server article.
If you do not have a backend server or require non-standard logic, you can customize the Backend service.
Data Structure
Events
Scheduler expects JSON data where each element of the array (event) contains the following fields:
- start_date (string) - start date of the event
- end_date (string) - end date of the event
- id (string, number) - ID of the event
- text (string) - name of the event (text displayed on the calendar grid)
- details (string) - details of the event
- color (string) - HEX color code of the event
- section (string, number) - ID of the section the event belongs to in the timeline view
- units (string, number) - ID/IDs of the assigned units the event belongs to within day units
- calendar (number) - ID of the calendar the event belongs to within the calendars
- all_day (number) - defines whether the event should last all day long. This field is not included if the event should not last the whole day
recurring (string) - iCal format. Scheduler supports the following options:
1) daily (FREQ=DAYLY)
- INTERVAL=(1..n); If it equals 1, it's optional.
"FREQ=DAYLY" // daily "FREQ=DAYLY;INTERVAL=3" // every three days
2) weekly (FREQ=WEEKLY)
- INTERVAL=(1..n); If it equals 1, it's optional.
"FREQ=WEEKLY;BYDAY=TU" // every week on Tuesday
- BYDAY=(SU,MO,TU,WE,TH,FR,SA) - one or more comma separated, mandatory
"FREQ=WEEKLY;INTERVAL=2;BYDAY=TU,FR" // every two weeks on Tuesdays and Fridays
3) monthly (FREQ=MONTHLY)
- INTERVAL=(1..n); If it equals 1, it's optional.
- BYDAY=(SU,MO,TU,WE,TH,FR,SA) - one or more comma separated, optional, used with BYSETPOS
- BYSETPOS=(1..n, where n is the max week number within a month), optional, used with BYDAY
"FREQ=MONTHLY;INTERVAL=2;BYDAY=MO;BYSETPOS=3" // every two months on the third Monday
- BYMONTHDAY=(1..28/29/30/31), optional
"FREQ=MONTHLY;BYMONTHDAY=25" // every month on the 25th day
4) yearly (FREQ=YEARLY)
- INTERVAL=(1..n); If it equals 1, it's optional.
- BYDAY=(SU,MO,TU,WE,TH,FR,SA) - one or more comma separated, optional, used with BYSETPOS
- BYSETPOS=(1..n, where n is the max week number within a month), optional, used with BYDAY
- BYMONTH=(1..12), optional, used with BYMONTHDAY
"FREQ=YEARLY;INTERVAL=5;BYDAY=TH;BYSETPOS=2;BYMONTH=7" // every five years on the second Thursday of July
- BYMONTHDAY=(1..28/29/30/31), optional, used with BYMONTH
"FREQ=YEARLY;INTERVAL=3;BYMONTH=12;BYMONTHDAY=31" // every three years on December 31st
- BYYEARDAY=(1..365/366), optional
"FREQ=YEARLY;INTERVAL=4;BYYEARDAY=100" // every four years on the 100th day of the year
5) hourly, minutely, secondly (FREQ=HOURLY, FREQ=MINUTELY, FREQ=SECONDLY)
"FREQ=HOURLY;INTERVAL=1" // every hour "FREQ=MINUTELY;INTERVAL=5" // every 5 minutes "FREQ=SECONDLY;INTERVAL=300" // every 300 seconds
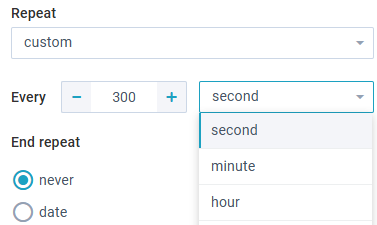
These options are also available via the UI.
Note that currently the minimal interval supported in the UI is limited to 5 minutes/300 seconds.
While the hourly is one of the standard recurring options:

the minutely and secondly recurring options are used for setting custom recurring patterns:

You can create events that repeat endlessly or limit the number of times they repeat. To set the number of repetitions, use COUNT:
- COUNT=(1..n), defines how many times the event will repeat, optional
"FREQ=DAYLY;INTERVAL=2;COUNT=7" // every two days for seven occurrences
To set the end date, use UNTIL:
- UNTIL=Date (string in basic ISO format), defines the date on which the event will stop repeating, optional
"FREQ=MONTHLY;INTERVAL=1;UNTIL=20210928T000000Z;BYMONTHDAY=28" // every month on the 28th day until September 28, 2021
If nothing is set, the event will repeat forever.
Learn more about the recurrence rule in the iCalendar documentation.
origin_id (string, number) - (optional) the ID of the original recurring event that is assigned to a subevent after you edit certain occurrence(s).
JSON example
{
"start_date": "2018-06-21 00:00:00",
"end_date": "2018-07-05 00:00:00",
"id": 17,
"all_day": 1,
"text": "Wimbledon",
"section": "2",
"units": "1,2",
"details": "Wimbledon\nJune 21, 2014 - July 5, 2014",
"color": "#CF89D5",
"recurring": "FREQ=YEARLY;BYMONTH=1;BYMONTHDAY=1",
"calendar": 2
}
Calendars
- id (string, number) - calendar ID
- text (string) - calendar name
- color (string) - calendar color (hex code)
- active (number) - calendar status with the following values possible:
- 0 - calendar is inactive (unchecked)
- 1 - calendar is active (checked).
JSON example
{
text: "Personal",
color: "#997CEB",
active: 1,
id: "1"
}
Units
Units are loaded when Scheduler is switched to the units mode.
- id (string, number) - unit ID
- value (sting) - unit name.
Sections
Sections are loaded when Scheduler is switched to the timeline mode.
- id (string, number) - section ID
- text (string) - section text content.
JSON example
{
id: "1"
text: "Section 1",
}
Data Services
Scheduler has the following services for data:
1. Local Data
- stores data on the client side in Data Collections
- provides methods for getting and repainting events
- provides methods for getting and repainting calendars
const local = $$("scheduler").getService("local");
// gets a collection of calendars
local.calendars().then(calendars => {
// your code
});
2. Operations
- provides methods for adding/removing/updating events and calendars
const ops = $$("scheduler").getService("operations");
ops.addCalendar(data); // adds calendar
3. Backend
- provides methods for issuing requests to the backend to fetch data and save the changes back
const back = $$("scheduler").getService("backend");
back.events().then(data => console.log(data));
Study the models folder in the source code for method signatures.
Data Operations
Getting events
All events are stored in a DataCollection. To access the collection, call the events method of the Local service. The method takes 2 parameters:
- sync (boolean) - if true, we assume that the events are loaded into the collection that can be accessed without a promise;
- force (boolean) - if true, the collection will reload its data from the backend.
// getting a collection of events
$$("scheduler").getService("local").events()
.then(events => {
// your code
});
You can get an array of all events by serializing the collection:
const local = $$("scheduler").getService("local");
local.events().then(events => {
const evs = events.serialize(); // get an array of events
/*[
{
calendar: 2,
color: "#91E4A6",
details: " Leipzig, GER",
end_date: new Date(),
id: "1",
section: "2",
units: "2",
start_date: new Date(),
text: " Zentralstadion - Leipzig"
},
// other events
]
*/
});
Getting events of a certain date interval
To access events of a certain date interval call the getEvents method of the Local service. The method takes 2 parameters:
- start (object) - start date of the interval;
- end (object) - end date of the interval.
let start = webix.Date.monthStart(new Date(2018, 4, 21));
let end = webix.Date.add(start, 1, "month", true);
const events = $$("scheduler").getService("local").getEvents(start, end);
The method returns a promise that resolves with an array of events between specified dates (inclusive):
[
{
calendar: 1,
color: "#CF89D5",
details: " Milan, Italy",
end_date: new Date(),
id: "16",
section: "1",
units: "2",
start_date: new Date(),
text: " Comunale Giuseppe Meazza - San Siro",
},
// other events objects from the interval
]
Getting calendars
To access a collection of calendars, call the calendars method of the Local service. The method takes 2 parameters:
- sync (boolean) - if true, we assume that the calendars are loaded into the collection that can be accessed without a promise;
- force (boolean) - if true, data will be reloaded from the backend.
// getting a collection of calendars
$$("scheduler").getService("local").calendars()
.then(calendars => {
// your code
});
You can get an array of all calendars by serializing the collection:
const local = $$("scheduler").getService("local");
local.calendars().then(calendars => {
const cals = calendars.serialize(); // get an array of calendars
/*
[
{text: "Personal", color: "#997CEB", active: 1, id: "1"},
// other calendars
]
*/
});
Getting sections
The collection is available only if the timeline property is enabled.
To access a collection of sections, call the sections method of the Local service. The method takes 2 parameters:
- sync (boolean) - if true, we assume that the sections are loaded into the collection that can be accessed without a promise
- force (boolean) - if true, data will be reloaded from the backend.
// getting a collection of sections
$$("scheduler").getService("local").sections()
.then(sections => {
// your code
});
You can get an array of all sections by serializing the collection:
const local = $$("scheduler").getService("local");
local.sections().then(sections => {
const sectionsArray = sections.serialize(); // get an array of sections
/*
[
{text: "Section 1", id: "1"},
// other sections
]
*/
});
Getting units
The collection is available only if the units property is enabled.
To access a collection of units, call the units method of the Local service. The method takes 2 parameters:
- sync (boolean) - if true, we assume that the units are loaded into the collection that can be accessed without a promise
- force (boolean) - if true, data will be reloaded from the backend.
// getting a collection of units
$$("scheduler").getService("local").units()
.then(units => {
// your code
});
You can get an array of all units by serializing the collection:
const local = $$("scheduler").getService("local");
local.units().then(units => {
const unitsArray = units.serialize(); // get an array of units
/*
[
{value: "Sports", id: "1"},
// other units
]
*/
});
Clearing data
You can call clearAll to clear all inner collections of the Scheduler (events. calendars, etc.).
$$("$scheduler").clearAll();
Reloading data
To reload data after clearAll, refresh the app instance of the Scheduler. Refresh will call the common sequence of data loading (methods of Local and Backend services).
$$("$scheduler").$app.refresh();
Related sample: Scheduler: Data Operations
Back to top