Configuring User Manager
Being a complex widget User Manager consists of many standalone views with their own APIs.
You can redefine these views or work with specific User Manager settings.
Basic Configuration
You can use the following settings to provide the basic config of the widget:
- id (string, number) - the ID of a widget;
- url (string) - the URL for loading data;
- locale (object) - name of the language in use;
- width (number) - widget width;
- height (number) - widget height;
- roles (boolean) - if false, disables User roles. true by default;
- compact (boolean) - compact mode. false by default;
- compactWidth (number) - width of the widget, when it is switched to a compact mode. 1000 by default.
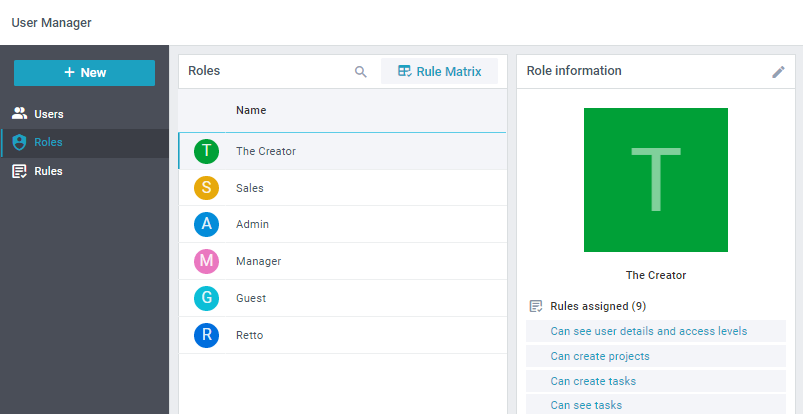
Hiding Roles
Apart from assigning permissions directly to a person, end users can combine them into groups called roles. The roles can be seen on a separate screen where rules belonging to certain role as well as assigned members are displayed.

If you do not need this feature, set the roles property in the widget configuration to false:
Hiding 'roles' category
webix.ui({
view: "usermanager",
url: "https://docs.webix.com/usermanager-backend/",
roles: false
});
Related sample: User Manager: Hiding Roles
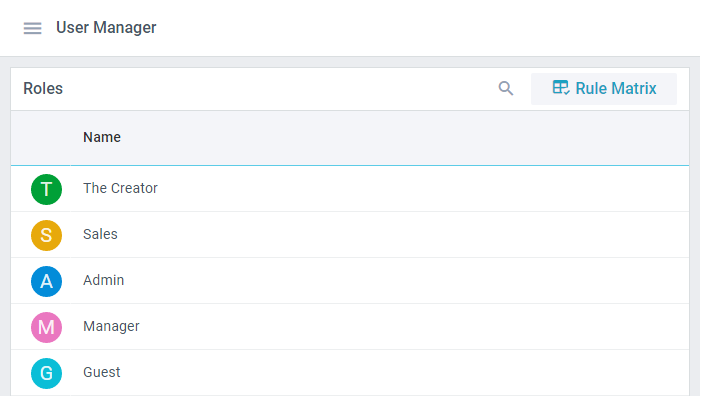
Compact Mode
By default User Manager switches to a compact mode when its size is less than or equal to compactWidth. This can happen during initialization or when the widget or viewport is resized.

You can force the compact mode to be set initially via the compact property of the constructor:
Compact mode
webix.ui({
view: "usermanager",
url: "https://docs.webix.com/usermanager-backend/",
compact: true, // sets to the compact mode initially
});
Related sample: User Manager: Compact Mode
Back to top