eventRadius
sets the radius (in pixels) of the virtual circle within which the mouse events will fire for chart items
number eventRadius;
Example
webix.ui({
view:"chart",
type:"area",
xAxis:{
template:"'#year#"
},
eventRadius: 5
})
Default value:
8Related samples
Details
By default, item-related events, such as onItemClick, onMouseMove etc., fire when the user clicks or holds the mouse strictly over the item or within 8 pixels around it. You can change the radius of this zone by setting the other value for the eventRadius property.
Let's take a simple example - a line chart with enabled tooltips.
{
view:"chart",
type: "line",
tooltip:{
template: "itemId=#id#"
},
// eventRadius: 8 by default
// other settings
}

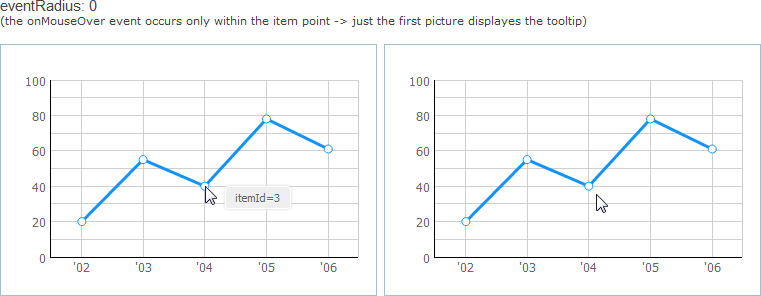
Now tooltips are displayed only if the mouse pointer is placed strictly over the chart point.
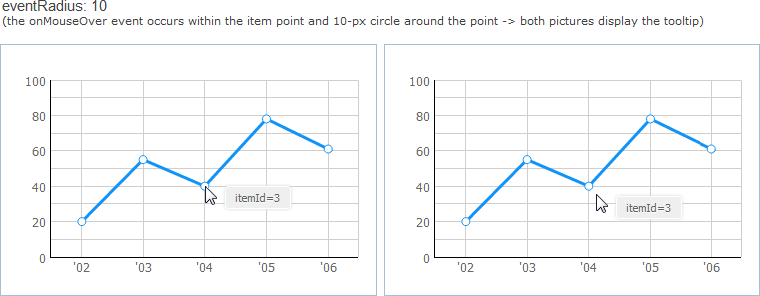
To display tooltips when the pointer is at some distance from the point, you can increase the value of eventRadius:
{
view:"chart",
type: "line",
tooltip:{
template: "itemId=#id#"
},
eventRadius: 15
// other settings
}

See also
Back to top
If you have not checked yet, be sure to visit site of our main product Webix html5 framework and page of javascript charting product.