Editing in Tree
Initially, Tree is a non-editable component. But you can easily make Tree editable by extending it with EditAbility.
Generally, the technique of making Tree editable looks like this:
1. Create a new component and inherit it from ui.tree and EditAbility classes.
2. Specify 3 parameters (inherited from EditAbility) in the constructor:
- editable - enables editing in the component
- editor - sets the type of the editor
- editValue - the data field that will be edited
By default, editors are opened on a single click.
Making Tree editable
webix.protoUI({
name:"edittree"
}, webix.EditAbility, webix.ui.tree);
var tree = webix.ui({
view:"edittree",
editable:true,
editor:"text",
editValue:"value"
});
Related sample: Editing in Tree
Types of Editors
There are various types of data editors in the Webix library. You can use any of them in different components. To get more details, read the article Data Editors.
Below we'll describe 2 most frequently used editors for the tree:
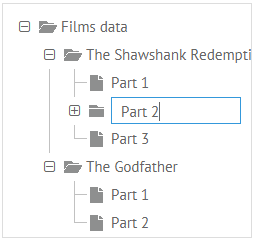
text
A basic text editor.

Specifying the 'text' editor for the tree
webix.protoUI({
name:"edittree"
}, webix.EditAbility, webix.ui.tree);
var tree = webix.ui({
view:"edittree",
editable:true,
editValue:"value",
editor:"text"
});
Related sample: Editing in Tree
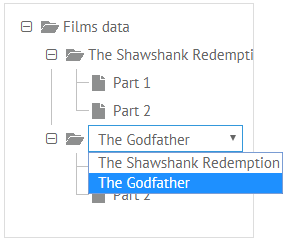
select
A dropdown list.

Specifying the 'select' editor for the tree
webix.protoUI({
name:"edittree"
}, webix.EditAbility, webix.ui.tree);
var tree = webix.ui({
view:"edittree",
editable:true,
editValue:"value",
editor:"select",
options:["The Shawshank Redemption", "The Godfather"]
});
Blocking Editing of Specific Items
To block editing specific items, branches, levels etc., you can use the onBeforeEditStart event inherited from EditAbility. The event fires right before the user opens the editor and gets the id of the edited item as a parameter.
To block editing of an item, return false for it within the onBeforeEditStart event handler.
Making editable only the first nesting level
webix.protoUI({
name:"edittree"
}, webix.EditAbility, webix.ui.tree);
var tree = webix.ui({
view:"edittree",
editable:true,
editor:"text",
editValue:"value",
data: [
{ id:"1", open:true, value:"The Shawshank Redemption", data:[
{ id:"1.1", value:"Part 1" },
{ id:"1.2", value:"Part 2" },
{ id:"1.3", value:"Part 3" }
]},
{ id:"2", value:"The Godfather", data:[
{ id:"2.1", value:"Part 1" },
{ id:"2.2", value:"Part 2" }
]}
]
});
// only film items ("The Shawshank Redemption" and "The Godfather") can be edited
tree.attachEvent("onBeforeEditStart", function(id){
if ( this.getItem(id).$level >1)
return false;
});