Uploader and Form Integration
The purpose of any form is to collect data from users. Webix provides UI Form and HtmlForm components with lots of controls while the Uploader component helps to retrieve user files (text documents, pictures, etc.)

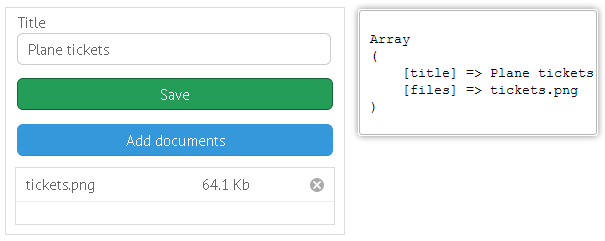
Related sample: Uploader and Form Integration
The Uploader control, together with the component that displays pre-uploaded files, are included into the form as any other controls:
{view:"form", elements:[
{ view:"text", label:"Title", labelPosition:"top", name:"title" },
{ view:"button", label:"Save", css:"webix_primary", click:save_form },
{
view:"uploader", upload:"//docs.webix.com/samples/server/upload",
id:"files", name:"files",
value:"Add documents",
link:"doclist",
autosend:false //!important
},
{
view:"list", scroll:false, id:"doclist", type:"uploader"
}]
}
Beware to switch off autosending to send files together with other form data.
Form Saving
While saving the form, follow the scheme:
1. Send files to a server.
2. (optionally) Get response of the uploading script and use its data. Described here.
3. Save the form data via an Ajax POST request.
4. (optionally) Get response from a form-saving script and use its data.
Files are processed with a script defined in the upload property of the Uploader (read more) while form data is processed with the help of another one. You write both scripts in your favorite language to match your needs.
The AJAX request to send the form data is defined as a callback to the Uploader send() method, so you first get data from uploading script response and can use it while saving form data.
Scheme of Form Saving
function save_form(){
$$("files").send(function(){ //sending files
//...callback
webix.ajax().post(
"server/upload", // saving form
$$("myform").getValues(),
function(text){ // response
webix.message(text);
}
);
});
}
To learn more about how to send Ajax requests in Webix, read the Ajax Operations article.
Back to top