Carousel CSS
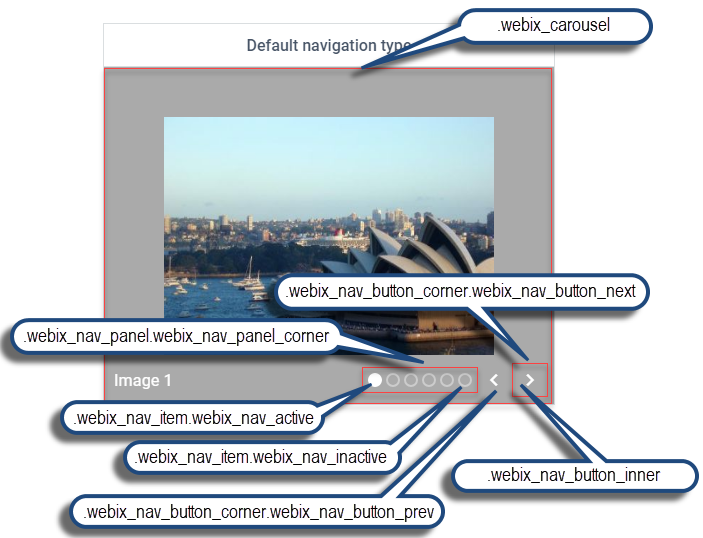
Carousel is a layout-building component that can house any of the data-presenting components while navigation between them is enabled with the help of standard controls. Check their CSS maps if you want to style carousel elements.

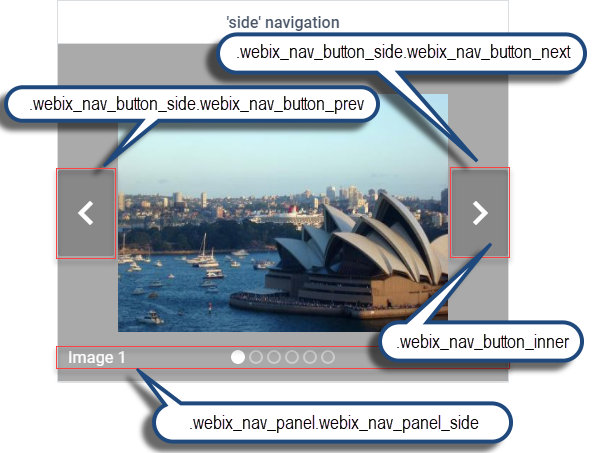
{ navigation:{ type:"side" }}

| CSS class | Element |
|---|---|
| .webix_carousel | carousel object |
| .webix_item.webix_carousel_active | casousel item that is currently shown |
| .webix_item.webix_carousel_inactive | carousel item that is currently hidden |
| .webix_nav_panel.webix_nav_panel_corner | the navigation panel of the default navigation type |
| .webix_nav_button_corner.webix_nav_button_prev | the "previous" button of the default navigation type |
| .webix_nav_button_corner.webix_nav_button_next | the "next" button of the default navigation type |
| .webix_nav_button_inner | the inner element of navigation buttons |
| .webix_nav_panel.webix_nav_panel_side | the navigation panel of the "side" navigation type |
| .webix_nav_button_side.webix_nav_button_prev | the "previous" button of the "side" navigation type |
| .webix_nav_button_side.webix_nav_button_next | the "next" button of the "side" navigation type |
Read more about Carousel
Back to topIf you have not checked yet, be sure to visit site of our main product Webix popular javascript framework and page of javascript carousel product.