Sidebar CSS

webix.ui({
view: "sidebar",
collapsed:true
});

| CSS class | Element |
|---|---|
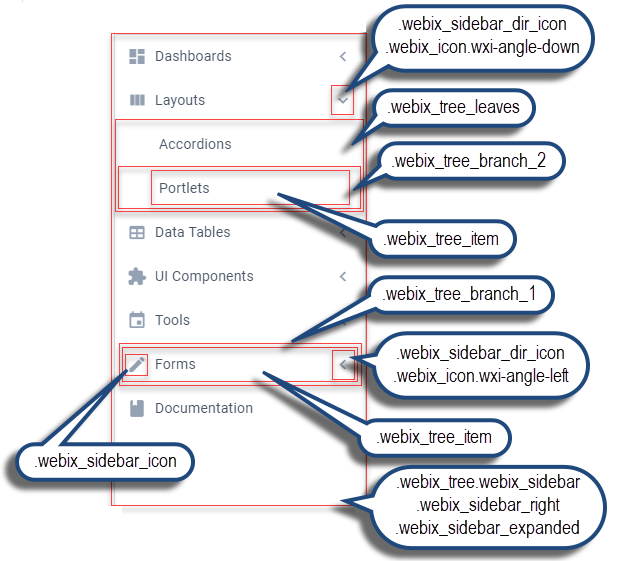
| .webix_tree.webix_sidebar.webix_sidebar_right.webix_sidebar_expanded | the whole expanded sidebar in the right position |
| .webix_tree.webix_sidebar.webix_sidebar_left.webix_sidebar_expanded | the whole expanded sidebar in the left position |
| .webix_tree.webix_sidebar.webix_sidebar_right | the whole collapsed sidebar in the right position |
| .webix_tree.webix_sidebar.webix_sidebar_left | the whole collapsed sidebar in the left position |
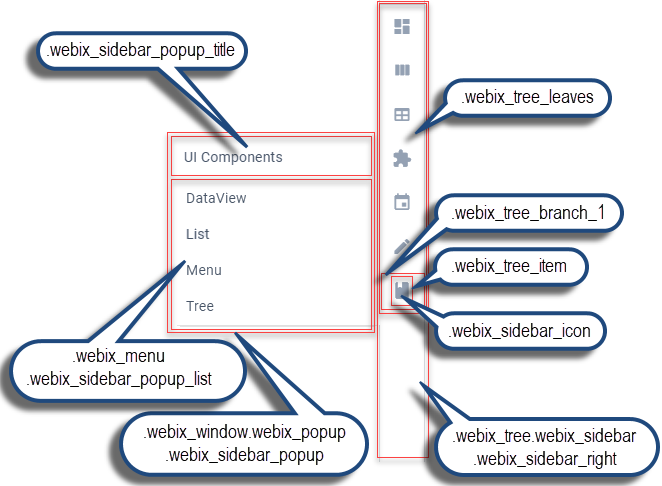
| .webix_tree_item | a sidebar item |
| .webix_sidebar_icon | an icon of the navigation bar |
| .webix_sidebar_dir_icon.webix_icon.wxi-angle-left | a 'closed branch' sign |
| .webix_sidebar_dir_icon.webix_icon.wxi-angle-down | an 'open branch' sign |
| .webix_tree_leaves | all items of the related level |
| .webix_tree_branch_{N} | a branch item of the N-th level |
| .webix_window.webix_popup.webix_sidebar_popup | the whole window |
| .webix_popup_sidebar_left | the popup of the 'left' collapsed sidebar |
| .webix_popup_sidebar_right | the popup of the 'right' collapsed sidebar |
| .webix_menu.webix_sidebar_popup_list | the drop-down List CSS of the collapsed sidebar |
| .webix_sidebar_popup_title | the title of the list |
Read more about Sidebar
Back to top