Available only in PRO Edition
Adding Subrows
The described feature is available in the Webix Pro edition.
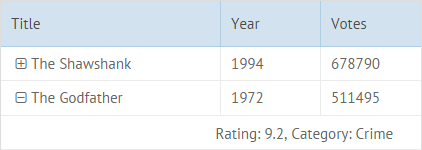
If you need to give some additional information for the content of a datatable row, you can add a subrow after it.

To add a subrow into Datatable, use the subrow property. As a parameter, it takes a template with the names of data properties that should be shown in the subrow:
{
view:"datatable",
subrow:"Rating: #rating#, Category: #category#",
...
}
In the columns configuration you should specify the template property with the value like "{common.subrow()} #title#", where:
- {common.subrow()} - renders "+" and "-" icons to open/close subrows
- #title# - defines the data that should be rendered in the column next to the icon
columns:[
{ id:"title", header:"Title",
template:"{common.subrow()} #title#", width:220 },
{ id:"year", header:"Year", width:100, sort:"int"},
{ id:"votes", header:"Votes", width:100, sort:"int"}
]
Related sample: Sub-rows in DataTable
Setting Autoheight for Subrows
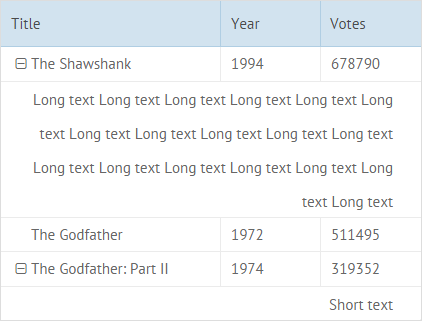
If the text in a subrow is too long, you can set the subRowHeight property with the auto value. It will force the subrow to adjust its height to the size of the text:

webix.ui({
view:"datatable",
subrow:"#details#",
columns:[
...
],
subRowHeight:"auto",
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790,
details:`Long text Long text Long text Long text Long text Long text
Long text Long text Long text Long text Long text Long text Long text
Long text Long text Long text Long text Long text `},
...
]
});
Related sample: Sub-rows in DataTable: Size to Data
Changing Content of a Subrow
If you need to alter the text in the subrow dynamically, you should access the related data item and apply changes to it.
For example, you render the details data property in a subrow:
{
view:"datatable", id:"dt1",
// the data specified in the "details" property will be rendered
subrow:"#details#",
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790,
details:`Long text Long text Long text Long text Long text Long text
Long text Long text Long text Long text Long text Long text Long text
Long text Long text Long text Long text Long text `},
...
]
}
To change it, you should use the getItem method that will return data item object by the specified id. And then specify the new text for the details property of this item:
{
// return the object of the id with id "1" and set
// the text "One line" in the "details" property
$$("dt1").getItem("1").details = "One line";
$$("dt1").refresh()
}
Related sample: Sub-rows in DataTable: API
API Reference
There's a couple of functions you can use to manipulate the subrows in a datatable:
- openSub - opens a subrow by the item id:
$$("myDatatable").openSub(id);
- closeSub - closes an opened subrow by the item id:
$$("myDatatable").closeSub(id);