Available only in PRO Edition
Adding Subviews
The described feature is available in the Webix Pro edition.
Besides simple subrows you can also render subviews in a datatable. Below you can see the details on how to insert a sub-grid or a sub-form into Datatable. If necessary, any Webix component can be used as a subview.
Sub-Grid in a DataTable

To add a subview into Datatable, use the subview property. In the case of datatable, you should specify a Datatable configuration with all the necessary parameters as value of this property.
In the columns configuration of the Datatable you should specify the template property with the value like {common.subrow()} #title#, where:
- {common.subrow()} - renders "+" and "-" icons to open/close subviews
- #title# - defines the data that should be rendered in the columns next to the icon
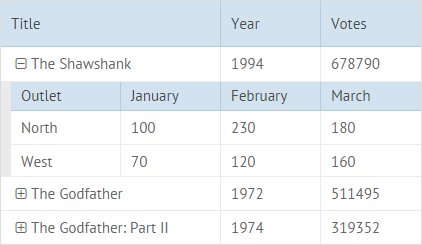
Subgrid with static data
webix.ui({
view:"datatable",
// subgrid configuration
subview:{
view:"datatable",
columns:[
{ id:"Outlet", sort:"string", fillspace:true },
{ id:"January" },
{ id:"February" },
{ id:"March" }
],
data:[
{ Outlet:"North", January:100, February:230, March:180 },
{ Outlet:"West", January:70, February:120, March:160 },
],
},
// datatable configuration
columns:[
{ id:"title", header:"Title", sort:"string",
template:"{common.subrow()} #title#", width:220 },
{ id:"year", header:"Year", width:100, sort:"int"},
{ id:"votes", header:"Votes", width:100, sort:"int"}
],
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790 },
// more data items
]
});
Related sample: Sub-Grid in a DataTable
It is also possible to specify a subview as a function, with two parameters:
- obj - an item object for which a subview will be rendered
- target - an HTML element where a subview will be rendered
For example:
webix.ui({
view:"datatable",
// subgrid configuration
subview: function(obj, target) {
return webix.ui({
template:"some",
autoheight:true
}, target);
},
// datatable configuration
columns:[
// columns configs
],
data:[
// data items
]
});
Loading Data into a Subview
To populate a subview with data, you can either:
- specify a static dataset in the datatable configuration (as shown above);
- use the load or parse methods to populate the subgrid with "item-related" data.
Using inline data
To load inline data into the sub-grid when a subview is created, use the onSubViewCreate event with two parameters:
- view - the created subview;
- item - the item for which a subgrid is created.
In the event handler apply the parse method and pass the data item property with sub-grid's data into it:
webix.ui({
view:"datatable",
subview:{
view:"datatable",
columns:[
{ id:"Outlet", sort:"string", fillspace:true },
{ id:"January" },
{ id:"February" },
{ id:"March" }
],
},
on:{
onSubViewCreate:function(view, item){
view.parse(item.outlets);
}
},
columns:[
// master datatable columns
],
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790, outlets:[
{ Outlet:"North", January:100, February:230, March:180 },
{ Outlet:"West", January:70, February:120, March:160 },
]},
// more data items
]
});
Related sample: Sub-Grid in a DataTable: Inline Data
Loading data from an external source
To load data from an external source, use the load method that takes the path to the necessary file or script that will return data for a subgrid.
{
view:"datatable",
subview:{
view:"datatable",
columns:[
// subgrid columns
],
},
on:{
onSubViewCreate:function(view, item){
view.load("../../../15_datatable/16_dyn_loading/data/data_dyn.php?for="
+ item.id);
}
},
columns:[
// master datatable columns
],
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790 },
]
}
Related sample: Sub-Grid in a DataTable: Loading Data
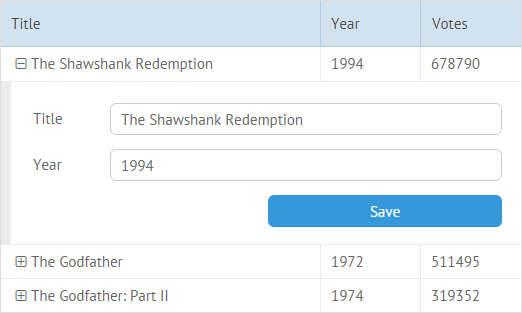
Sub-Form in a Datatable

The same as with a Sub-Grid, you can add a Sub-Form into Datatable.
You need to initialize a form view inside of the subview property and define the configuration of form elements. Note that the name attributes of the form fields should coincide with data item properties to ensure a simple and clear way of two-way binding.
To add values into the sub-form when a subview is created, use the onSubViewCreate event with two parameters:
- view - the created subview;
- item - the item for which a subview is created.
And in the event handler use the setValues method with the item object as a parameter.
webix.ui({
view:"datatable",
subview:{
view:"form",
elements:[
{ view:"text", name:"title", label:"Title"},
{ view:"text", name:"year", label:"Year"},
{ cols:[
{ }, { view:"button", value:"Save", click:function(){
var form = this.getFormView();
var values = form.getValues();
var changed = form.getDirtyValues();
// get master datatable
var master = form.getMasterView();
master.updateItem(values.id, changed);
// close the subform
master.closeSub(values.id);
}}
]}
]
},
on:{
onSubViewCreate:function(view, item){
view.setValues(item);
}
},
columns:[
// datatable columns
],
data:[
{ id:1, title:"The Shawshank Redemption", year:1994, votes:678790 },
// more data items
]
});
Related sample: Sub-Form in a DataTable
Getting Master View
You can get the master view, by calling the getMasterView() view method for the corresponding subview. For instance, let's take the above example with a subform in a datatable:
webix.ui({
view:"datatable",
subview:{
view:"form",
elements:[
{ view:"text", name:"title", label:"Title"},
{ view:"text", name:"year", label:"Year"},
{ cols:[
{ }, { view:"button", value:"Save", click:function(){
var form = this.getFormView();
var values = form.getValues();
var changed = form.getDirtyValues();
// get master datatable var master = form.getMasterView();
master.updateItem(values.id, changed);
// close the subform
master.closeSub(values.id);
}}
]}
]
},
// adding values into subview
// datatable configuration
});
The form.getMasterView() returns the master datatable view for the subview (form). The received object of the master datatable is used to update data in the datatable after changes made via the
subform. When the subform is no longer needed, the master.closeSub() command closes it.