Deprecated
Starting from Webix 8.0 the widget is deprecated. Use a more powerful alternative - the Scheduler.
Specifying Templates
You can redefine any content in the scheduler in the following way:
scheduler.templates.day_event = function(obj,type){
return obj.text;
}
There is a set of templates that can be used to change the display of dates and titles.
Beware! The templates' definitions should go before the code line with scheduler initialization.
Below you can find the list of all available templates and their default definitions.
Available templates:
- scheduler.templates.day_event - specifies an event in the 'Day' view;
- scheduler.templates.day_event_style - specifies a CSS class for events in the 'Day' view;
- scheduler.templates.multi_day_event - the template for events in the multi-day list of the 'Day' view;
- scheduler.templates.multi_day_event_style - specifies a CSS class for multi-day events in the "Day" view;
- scheduler.template.week_title - specifies the title of the 'Week' view;
- scheduler.templates.event_class - specifies an additional CSS class that will be applied to the events in the lists of the 'Day','Week' and 'Month' views;
- scheduler.templates.event_date - the content of day headers in the "Week" view;
- scheduler.templates.event_marker - specifies a marker in the "Week" and "Month" views;
- scheduler.templates.event_time - the content of the time part of event items in the "Week" and "Month" views;
- scheduler.templates.event_title - specifies the content of an event item in the "Week" view;
- scheduler.templates.month_event_title - specifies the content of an event item in the "Month" view;
- scheduler.templates.calendar_event - the template for days with events in the "Month" view;
- scheduler.templates.new_event_data - specifies the default event properties. Used when a user creates new events;
- scheduler.templates.selected_event - the template for an event in the "Selected Event" view.
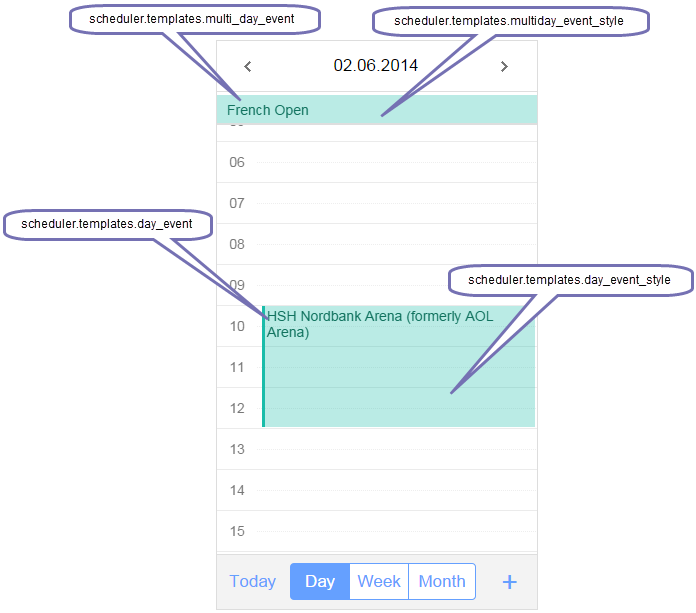
"Day" view

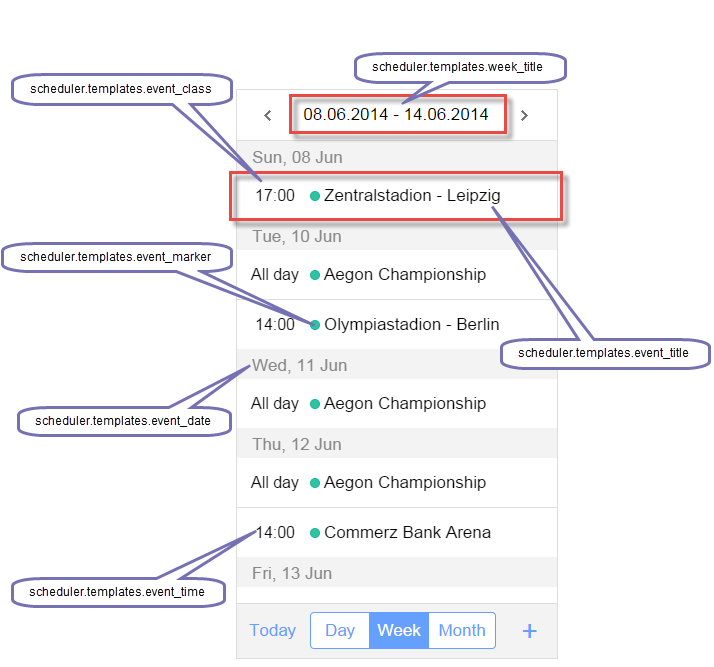
"Week" view

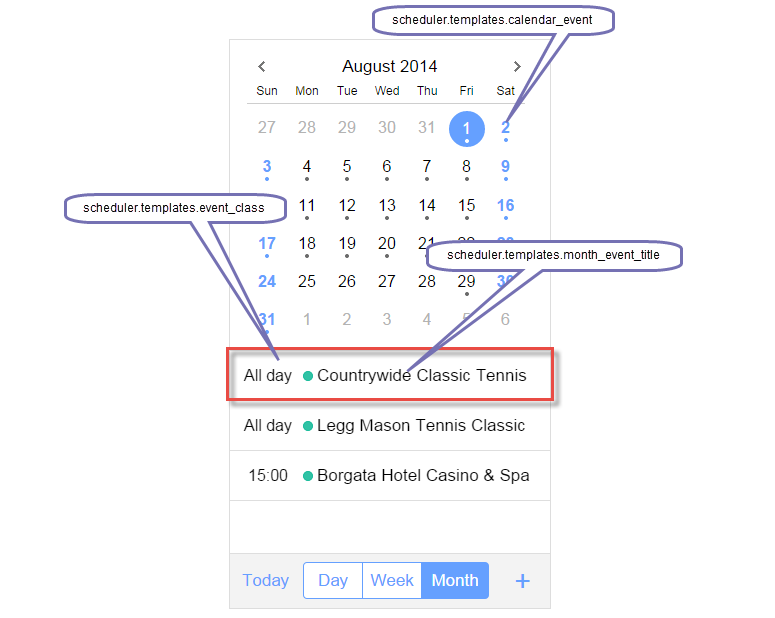
"Month" view

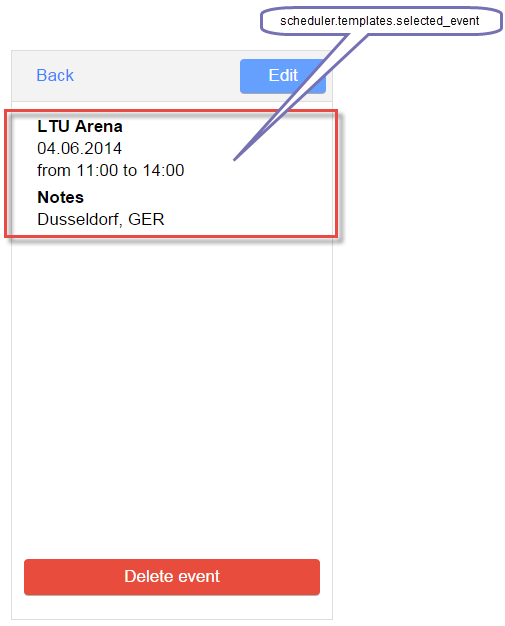
"Selected event" view

scheduler.templates.day_event
Specifies an event in the 'Day' view.
Parameters:
- obj - the event object
- type - the object that specifies items list presentation.
For details on the parameter see the API article "type"
scheduler.templates.day_event = function(obj,type){
return obj.text;
}
scheduler.templates.multi_day_event
The template for events in the multi-day list of the "Day" view.
Parameters:
- obj - the event object
- type - the object that specifies items list presentation.
For details on the parameter see the API article "type"
scheduler.templates.multi_day_event = function(obj,type){
return obj.text;
}
scheduler.templates.day_event_style
Specifies a CSS class for events in the 'Day' view.
Parameters:
- obj - the event object
- type - the object that specifies items list presentation.
For details on the parameter see the API article "type"
scheduler.templates.day_event_style = function(obj){
var style = "";
if(obj.color){
var rgb = webix.color.toRgb(obj.color);
style += ";border-color:"+obj.color+";";
style += "background-color:rgba("+rgb.toString()+",0.3);";
var hsv = webix.color.rgbToHsv(rgb[0],rgb[1],rgb[2]);
hsv[2] /= 1.6;
var color = "rgb("+webix.color.hsvToRgb(hsv[0],hsv[1],hsv[2])+")";
style += "color:"+color;
}
return style;
};
scheduler.templates.multi_day_event_style
Specifies a css class for multi-day events in the "Day" view
Parameters:
- obj - the event object
- type - the object that specifies items list presentation.
For details on the parameter see the API article "type"
scheduler.templates.multi_day_event_style = function(obj){
var style = "";
if(obj.color){
var rgb = webix.color.toRgb(obj.color);
style += ";background-color:rgba("+rgb.toString()+",0.3);";
var hsv = webix.color.rgbToHsv(rgb[0],rgb[1],rgb[2]);
hsv[2] /= 1.6;
var color = "rgb("+webix.color.hsvToRgb(hsv[0],hsv[1],hsv[2])+")";
style += "color:"+color;
}
return style;
};
scheduler.templates.week_title
Specifies the title of the "Week" view.
Parameters:
- date - Date object (selected date).
For details on the parameter see the API article "type"
scheduler.templates.week_title = function(date){
var start = webix.Date.weekStart(date);
var end = webix.Date.add(start,6,"day",true);
var format = webix.i18n.headerWeekFormatStr;
return format(start)+" - "+format(end);
};
scheduler.templates.event_class
Specifies an additional CSS class that will be applied to events in the lists of the 'Week' and 'Month' views.
Parameters:
- obj - the event object
- type - the object that specifies items list presentation.
For details on the parameter see the API article "type"
//The template doesn't have the default definition.
//Below you can find a usage example that illustrates
//how to highlight the text of the TODAY's events
<style>
.today .webix_event_text{
color:red !important;
}
</style>
...
scheduler.templates.event_class = function(obj, type){
return (webix.Date.datePart(obj.start_date).valueOf()==
webix.Date.datePart(new Date()).valueOf())?"today":""
}
scheduler.templates.event_date
Specifies the content of day headers in the "Week" view
Parameters:
- date - the date which needs to be formatted
scheduler.templates.event_date = function(value){
var date = webix.Date.datePart(new Date(value));
var today = webix.Date.datePart(new Date());
var className = ((date.valueOf() == today.valueOf())?" today":"");
date = webix.i18n.weekDateFormatStr(date);
return "<span class='webix_unit_header_inner"+className+"'>"+date+"</span>";
};
scheduler.templates.event_marker
Specifies a marker in the 'Week' and 'Month' views.
Parameters:
- obj - the event object
- type - the object that specifies items list presentation.
For details on the parameter see the API article "type"
scheduler.templates.event_marker = function(obj,type){
var style = "";
if(obj.color){
var rgb = webix.color.toRgb(obj.color);
style += ";border-color:"+obj.color+";";
style += "background-color:rgba("+rgb.toString()+",0.9);";
}
return "<div class='webix_event_marker' ><div style='"+style+"'></div></div>";
};
scheduler.templates.event_time
The content of the time part of event items in the "Week" and "Month" views.
Parameters:
- obj - an event object
scheduler.templates.event_time = function(obj){
var start = obj.start_date,
end = obj.end_date,
start0 = webix.Date.datePart(start,true).valueOf(),
end0 = webix.Date.datePart(end,true).valueOf();
if( start0 == start.valueOf() && end0 == end.valueOf())
return scheduler.locale.labels.label_allday;
else
return webix.i18n.timeFormatStr(start);
};
scheduler.templates.event_title
Specifies the content of an event item in the 'Week' view.
Parameters:
- obj - the event object
- type - the object that specifies items list presentation.
For details on the parameter see the API article "type"
scheduler.templates.event_title = function(obj,type){
var className, html, time;
time = scheduler.templates.event_time(obj);
html = "<div class='webix_event_time'>"+time+"</div>";
html += type.marker(obj,type);
html += "<div class='webix_event_text'>"+obj.text+"</div>";
className = scheduler.templates.event_class(obj,type);
return "<div class='webix_event_overall "+className+"'>"+html+"</div>";
};
scheduler.templates.month_event_title
Specifies the content of an event item in the "Month" view
Parameters:
- obj - the event object
- type - the object that specifies items list presentation.
For details on the parameter see the API article "type"
scheduler.templates.month_event_title = function(obj,type){
var className, html, time;
time = scheduler.templates.event_time(obj);
html = "<div class='webix_event_time'>"+time+"</div>";
html += type.marker(obj,type);
html += "<div class='webix_event_text'>"+obj.text+"</div>";
className = scheduler.templates.event_class(obj,type);
return "<div class='webix_event_overall "+className+"'>"+html+"</div>";
};
scheduler.templates.calendar_event
The template for days with events in the 'Month' view.
Parameters:
- date - the date which needs to be formatted
scheduler.templates.calendar_event = function(day){
var html = "<div class='webix_cal_day_event'>"+day.getDate()+"</div>";
html += "<div class='webix_cal_event_marker'></div>";
return html;
};
scheduler.templates.new_event_data
Specifies the default event properties. Used when a user creates new events.
scheduler.templates.new_event_data= function(){
var hours = (webix.Date.add(new Date(),1,"hour",true)).getHours();
//coreData refers to the currently selected date
var start = webix.Date.copy(this.coreData.getValue());
start.setHours(hours);
var end = webix.Date.add(start,1,"hour",true);
return {start_date:start,end_date:end};
};
scheduler.templates.selected_event
The template for an event in the "Selected Event" view.
Parameters:
- obj - the event object
scheduler.templates.selected_event : function(obj){
var html = "", fts="", fte="", from, to, labels;
var start = obj.start_date,
end = obj.end_date,
start0 = webix.Date.datePart(start,true),
end0 = webix.Date.datePart(end,true);
if(!start) return html;
html = "<div class='selected_event "+scheduler.templates.event_class(obj)+"'>";
html += "<div class='event_title'>"+obj.text+"</div>";
labels = scheduler.locale.labels;
from = labels.label_from;
to = labels.label_to;
if(start0.valueOf() == end0.valueOf()){
var fd = webix.i18n.dateFormatStr(start);
fts = webix.i18n.timeFormatStr(start);
fte = webix.i18n.timeFormatStr(end);
html += "<div class='event_text'>"+fd+"</div>";
html += "<div class='event_text'>"+from+" "+fts+" "+to+" "+fte+"</div>";
}
else{
var fds = webix.i18n.longDateFormatStr(start);
var fde = webix.i18n.longDateFormatStr(end);
/*if not "all-day" event*/
if(!(start0.valueOf() == start.valueOf() && end0.valueOf() == end.valueOf())){
fts = webix.i18n.timeFormatStr(start)+" ";
fte = webix.i18n.timeFormatStr(end)+" ";
}
html += "<div class='event_text'>"+from+" "+fts+fds+"</div>";
html += "<div class='event_text'>"+to+" "+fte+fde+"</div>";
}
if(obj.details&&obj.details !== ""){
html += "<div class='event_title'>"+labels.label_details+"</div>";
html += "<div class='event_text'>"+obj.details+"</div>";
}
html += "</div>";
return html;
};